تعیین عرض و ارتفاع در css
تنظیم ارتفاع و عرض
خواص height و width برای تعیین ارتفاع و عرض یک عنصر استفاده می شود.
height و width را می توان به طور خودکار تنظیم کرد. مقادیر عرض و ارتفاع را می توان با px , % , cm , … مشخص کرد.
<div style="height: 200px; width: 50%; background-color: darkblue;">
<h2>Set the height and width of an element</h2>
<p>This div element has a height of 200px and a width of 50%:</p>
</div>خروجی :
Set the height and width of an element
This div element has a height of 200px and a width of 50%:
<div style="height: 100px; width: 500px; background-color: darkblue;">
<h2>Set the height and width of an element</h2>
<p>This div element has a height of 200px and a width of 50%:</p>
</div>خروجی :
Set the height and width of an element
This div element has a height of 200px and a width of 50%:
نکته : خواص ارتفاع و عرض شامل padding، margin یا border نیست.
تنظیم حداکثر عرض
خصوصیات max-width برای تعیین حداکثر عرض یک عنصر استفاده می شود. max-width را می توان با مقادیر طول، مانند پیکسل، سانتی متر و غیره، یا درصد (٪) بلوک والد مشخص کرد.
با استفاده از max-width، در این وضعیت، مرور مرورگر پنجره های کوچک را بهبود می بخشد.
CSS Box Model
تمام عناصر HTML را می توان به عنوان جعبه در نظر گرفت. در CSS، اصطلاح “Box Model” هنگام صحبت در مورد طراحی و طرح استفاده می شود.
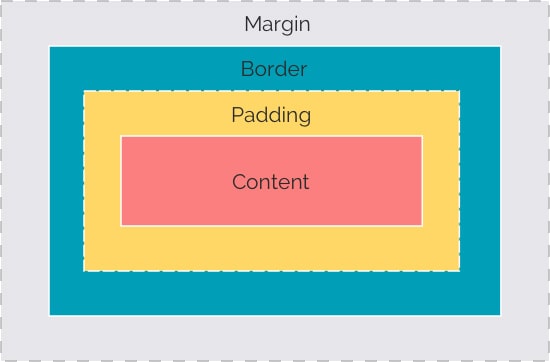
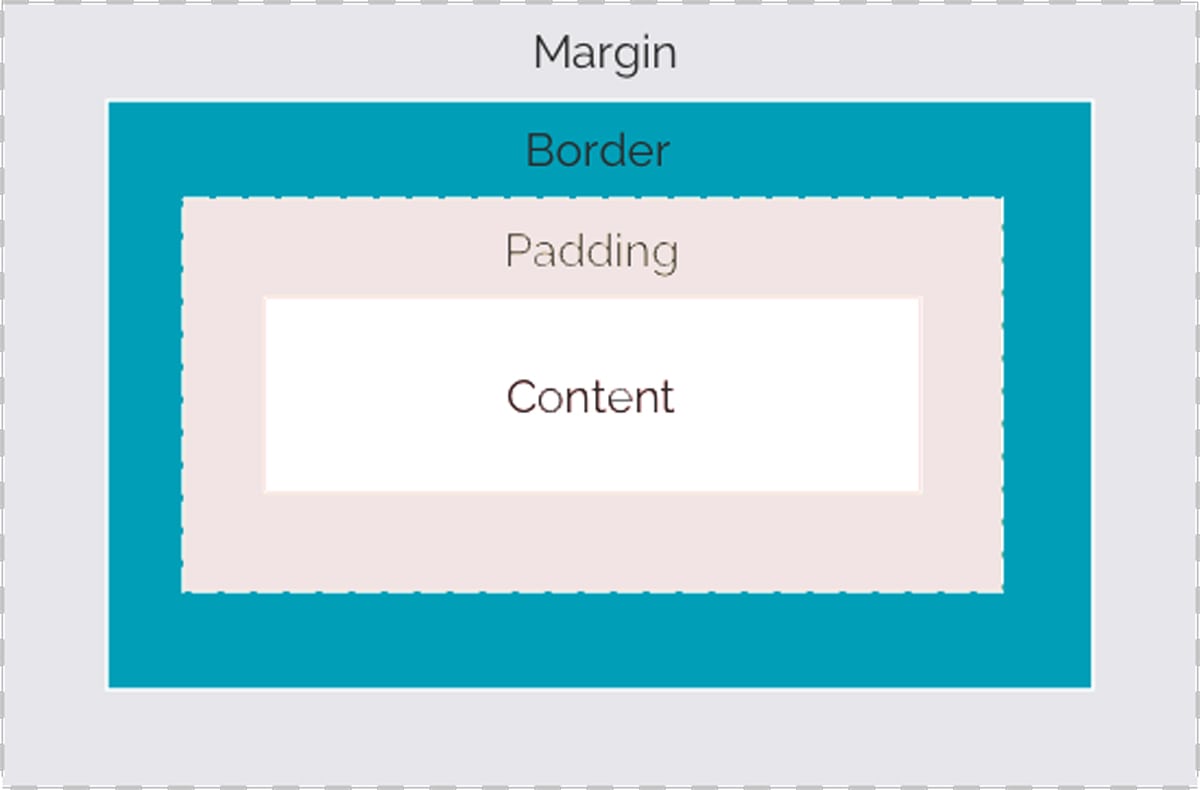
CSS box model اساسا جعبه ای است که در اطراف هر عنصر HTML پیچیده می شود. این شامل: padding، border، margin و محتوای واقعی(content) است. تصویر زیر box mode را نشان می دهد:

توضیح بخش های مختلف تصویر بالا :
- content : محتوا جعبه، جایی که متن و تصاویر در آن قرار می گیرد
- padding : محدوده اطراف محتوا را مشخص می کند.
- border : حاشیه ای که در اطراف محفظه و محتوا قرار می گیرد
- margin : منطقه خارج از border را مشخص می کند.
box model اجازه می دهد تا ما یک مرز را در اطراف عناصر اضافه کنیم و فضای بین عناصر تعریف کنیم.
<div style="background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px;">
This text is the actual content of the box. We have added a 25px padding, 25px margin and a 25px green border. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>عرض و ارتفاع یک عنصر
به منظور تنظیم عرض و ارتفاع یک عنصر به طور صحیح در تمام مرورگرها، شما باید بدانید که چگونه box model کار می کند.
مهم: هنگامی که خواص عرض و ارتفاع یک عنصر را با CSS تنظیم می کنید، فقط عرض و ارتفاع محتوا را تعیین می کنید. برای محاسبه ابعاد کامل یک عنصر، شما همچنین باید padding، margin و border را اضافه کنید.
فرض کنید میخواهیم یک عنصر div را به عرض کل ۳۵۰ پیکسل بسپاریم:
۳۲۰px (width)
+ ۲۰px (left + right padding)
+ ۱۰px (left + right border)
+ ۰px (left + right margin)
= ۳۵۰pxعرض کلی یک عنصر باید به صورت زیر محاسبه شود:
width + left padding + right padding + left border + right border + left margin + right margin
ارتفاع کلی یک عنصر باید به صورت زیر محاسبه شود:
height + top padding + bottom padding + top border + bottom border + top margin + bottom margin




0 کامنت