چرا ما به طراحی سایت آموزشی نیاز داریم؟ تمام آموزشگاه های معتبر، از آموزشگاه های کودکان گرفته تا دانش آموزان و آموزشهای دانشگاهی و همچنین آموزشهای تکمیلی و جنبی، برای معرفی خدمات آموزشی و امکانات کلاس ها و معرفی اساتید و اطلاعات تماس خود نیاز به وبسایت دارند.
چرا ما به طراحی سایت آموزشی نیاز داریم؟ تمام آموزشگاه های معتبر، از آموزشگاه های کودکان گرفته تا دانش آموزان و آموزشهای دانشگاهی و همچنین آموزشهای تکمیلی و جنبی، برای معرفی خدمات آموزشی و امکانات کلاس ها و معرفی اساتید و اطلاعات تماس خود نیاز به وبسایت دارند.
وب سایت آموزشگاه قطعا بهترین جایی است که می تواند به معرفی فعالیت ها و سوابق و مزایای آموزشگاه نسبت به آموزشگاه های رقیبان بپردازد. امروزه اکثر مردم بویژه دانشجویان و دانش آموزان برای تحقیق و کسب اطلاعات و تصمیم گیری در انتخاب یک آموزشگاه معتبراز جستجو در اینترنت و نگاه کردن به وب سایت آن آموزشگاه استفاده می کنند.
بنابراین در نزد دانشجویان و دانش آموزان اولین چیزی که نقش بسزایی در جذب به آن آموزشگاه ایفا می کند وب سایت آن آموزشگاه می باشد، مخصوصا اینکه آن وبسایت به خوبی طراحی شده باشد و بخصوص در نتایج جستجوی گوگل توانسته باشد که جایگاه خوبی را کسب کرده باشد.
بهترین را برای اینکه افراد بتوانند برای آموزش رشته و مطالب مورد نظر خود فاصله های جغرافیایی را حذف کنند یا اینکه در هر مکان دلخواه و در هر زمانی بخواهند به محتوای آموزشی مورد نظر خود دسترسی داشته باشند یا اینکه به دلیل مشغله کاری یا به هر دلیلی دیگری نمی توانند در کلاس حضور پیدا کنند، بهترین و تکمیل ترین راه طراحی سایت آموزشی برای این افراد است.
وب سایت های آموزشی تنها مختص به دانش آموزان و دانشجویان و حوزه های درسی نمی باشد. تمام علاقه مندان به یادگیری در حوزه های غیر درسی و کاری مختلف از جمله آشپزی، آرایشگری، مکانیکی و… می باشد تا با بکارگیری از بهترین استادان مجرب در حوزه های مختلف اقدام به آموزش کنند.
سایت های آموزشی طراحی شده توسط ما دارای گرافیک مناسب و دارای محیطی کاربر پسند است که ضمن ایجاد جذابیت، چشم را نیز خسته نکند. چون کاربران وب سایت های آموزشی مدت زمان زیادی را در سایت برای خواندن و دیدن مطالب آموزشی در سایت سپری می کنند بنابراین ساختار محتوای سایت باید به گونه ای باشد که خواندن مطالب آموزشی چشم کاربران را اذیت نکند و کاربر کمتر خسته شود و علاقمند به مطالعه بیشتر باشد.
اما بدون شک مفیدترین مزیت سایت آموزشی طراحی شده توسط ما قابلیت فوق العاده آن برای قرار گرفتن محتوای آموزشی شما در بالاترین نتایج جستجوی گوگل است. قالب و معماری سایت کاملا منطبق با جدیدترین الگوریتم های گوگل و سایر موتورهای جستجو طراحی می شوند و طراحی سایت در کرج تضمین می کند سایت آموزشی شما هیچ مشکل فنی از این لحاظ نداشته باشد.
یکی از مهم ترین ویژگی های هر سایت آموزشگاهی حضور قدرتمند در موتورهای جست و جوگر که مهم ترین آنها گوگل است ظاهر شود. در صورتی که وب سایت بتواند در کلمات کلیدی و هدف خود در نتایج گوگل رتبه ی بالایی کسب کند، می تواند به نتیجه ی خود به سهولت و بدون کمترین هزینه ای برسد. وب سایت های ما با استانداردترین ساختار از لحاظ موتورهای جستجو و استفاده از آخرین متدهای ux , ui در دنیا طراحی می شود و با استفاده از تکنیک های اجرایی سئو توسط تیم حرفه ای ما به بهترین نحو پیاده سازی می شود.
ما با طراحی حرفه ای سایت تلاش می کنیم تا بازدیدکنندگان بهترین تجربه کاربری را از سایت شما داشته باشند و از حضور در سایت شما احساس خوبی داشته باشند.
طراحی سایت را با حرفه ای ترین و استاندارد ترین وب سایت ها از لحاظ طراحی و سئو با مناسب ترین قیمت با ما تجربه کنید.
Hyperlink ها طراحی شده اند تا روی آنها کلیک شود تا بتوانند آنها را استفاده کنند، برای اطمینان از اینکه بتوانید به راحتی کلیک کنید . در اینجا یک مثال از لینک هایی است که خیلی کوچک هستند. کلیک کردن آنها سخت تر از آن است که باید باشد. این لینک ها در یک وب سایت اخبار اجتماعی است. (مناطق قابل کلیک در رنگ قرمز برجسته شده اند):

در اینجا یک مثال از همان عنصر رابط، لینک نظرات، اما در اینجا با منطقه قابل کلیک بیشتر :

چرا ما یک منطقه قابل کلیک بیشتر می خواهیم؟ از آنجا که حرکت دست ما با ماوس بسیار دقیق نیست. یک ناحیه قابل کشف بزرگ باعث می شود که مکان نما را روی لینک قرار دهید. برای اطمینان از اینکه ما یک منطقه قابل کشف بزرگ را دریافت می کنیم، می توانیم کل لینک را بزرگتر کنیم یا با استفاده از ویژگی “padding” CSS، را در اطراف لینک افزایش دهیم.
صفحه بندی به تقسیم کردن محتوا به چند صفحه اشاره دارد. این اغلب در وب سایت هایی یافت می شود که دارای لیست های طولانی از اقلام هستند؛ برای مثال، محصولات در یک فروشگاه یا تصاویر در یک گالری. استفاده از صفحه بندی برای این منظور حساس است زیرا نمایش موارد زیادی در یک صفحه باعث می شود که صفحه برای دانلود و پردازش کند شود .

اما راه دیگری وجود دارد که صفحه بندی امروزه در وب استفاده می شود. صفحات محتوا، مانند مقالات وبلاگ، گاهی به چندین صفحه تقسیم می شوند. چرا این کار انجام شده؟ سود چیست؟ بعید است که مقاله خیلی طولانی باشد که نیازمند صفحه بندی است؛ در بیشتر موارد، برای افزایش نمایش صفحات استفاده می شود . از آنجا که تعداد زیادی از وبلاگها و مجلات درآمد خود را از طریق تبلیغات دریافت می کنند، مشاهده صفحات بیشتر (به عنوان مثال بارهای صفحه شخصی)، آمار مشاهده آنها را افزایش می دهد و به آنها اجازه می دهد که برای هر تبلیغ بیشتر هزینه کنند.

در حالی که این ممکن است به عنوان یک راه آسان برای فشار بیشتر در تبلیغات خود، به نظر برسد، دارای دو مشکل اصلی است. اول این است که این واقعا آزار دهنده است. نیاز به بارگذاری چندین صفحه فقط برای خواندن یک مقاله سرگرم کننده است. شما ایجاد یک مانع برای بازدید کنندگان خود را که لازم نیست که در آنجا وجود داشته باشد قرار دادید.
دلیل دوم مربوط به SEO (بهینه سازی موتور جستجو) است. اگر محتوای را به چند صفحه تقسیم کنید، محتوا آن را کمتر و به همین دلیل هر صفحه را کمتر دارای کلمات کلیدی در مورد موضوع آن قرار میدهید. این ممکن است بر رتبه بندی مقاله در نتایج موتورهای جستجو تأثیر منفی داشته باشد.
عنوان هر صفحه وب مهم است. عناوین صفحه، قطعه ای از متن هستند که بین برچسب <title> در قسمت <head> کد HTML ما نوشته می شود. گاهی اوقات افراد یک عنوان عمومی را هنگام کار بر روی قالب وب سایت خود، (به عنوان مثال نام وب سایت خود) ایجاد می کنند و سپس از همان عنوان در کل وب سایت استفاده مجدد می کنند. این اشتباه است زیرا هر صفحه را از دو مزیت کلیدی را محروم می کند.
اولین مزیت این است که یک عنوان خوب به بازدیدکنندگان شما اطلاعات زیادی در مورد آنچه در مورد این صفحه است میگوید و کاربران به سرعت می توانند دریابند که آیا آنها در جای مناسب هستند یا نه. به خاطر داشته باشید که این عنوان فقط در بالای پنجره مرورگر نمایش داده نمی شود و در صفحات نتایج موتور جستجو نیز نشان داده می شود. وقتی افراد لیستی از نتایج را در یک موتور جستجوی مانند Google مشاهده می کنند، عنوان صفحه را می بینند تا مشخص شود کدام صفحه در مورد چیست. این به تنهایی دلیل خوبی برای صرف وقت کمی برای بهینه سازی عناوین صفحه است.
دلیل دوم مربوط به سئو است. موتورهای جستجو نیاز به اطلاعات مختلف برای رتبه بندی نتایج یک پرس و جو خاص دارند. عنوان صفحه یکی از مهمترین بخش های اطلاعاتی است که آنها برای سنجش نحوه ارتباط صفحه شما با یک عبارت جستجو خاص استفاده می کنند. باید اطمینان حاصل کنید که هر عنوان به طور خلاصه محتوای صفحه را توضیح می دهد، از جمله چند کلمه ای که فکر می کنید کاربران جستجو می کنند.
برای اطمینان از اینکه وب سایت شما قابل استفاده است، می توانید طراحی سایت خوبی داشته باشید. طراحی خوب بازدیدکنندگان شما را در اطراف وب سایت هدایت می کند، تمرکز خود را بر چیزهایی که مهم هستند و به آنها کمک می کند تا اطلاعات بخش های مختلف را شناسایی کنندبگذارید.
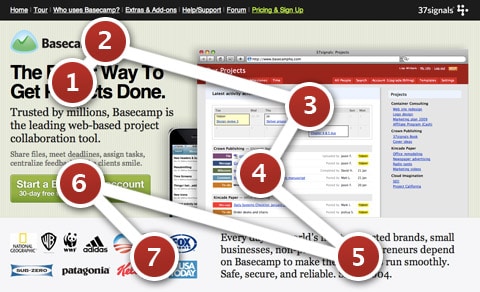
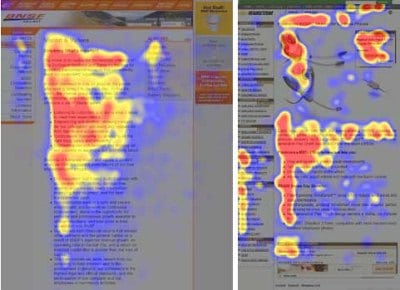
باید بدانید که چگونه افراد در واقع وب سایت شما را مشاهده می کنند. فرض نکنید که بازدیدکنندگان شما همه چیز را از بالا به پایین خواندند. ما از یک بخش محتوا به یک بخش دیگر، از یک وب سایت به سایت بعدی، پرش می کنیم. کاربران تمایل ندارند وب سایت ها را از بالا به پایین برای خواندن هر چیزی کنند که در ابتدا در آنها ظاهر می شود.

دایره های قرمز مناطقی را نشان می دهند که بازدیدکنندگان در ابتدا آن ها را تماشا می کنند و اعداد نشان می دهند که مرتب به این عناصر نگاه می کنند. کاربران از یکی از بخش های جالب صفحه به سمت دیگر حرکت می کنند. در اینجا چند اشاره گر وجود دارد:
مشارکت کاربر مهم است اگر شما می خواهید یک جامعه موفق ایجاد کنید و جوامع مهم هستند و اگر می خواهید وب سایت های موفق و برنامه های وب اجتماعی را ایجاد کنید، تعامل کاربر بسیار مهم است باید به سرعت به سوالات کاربران و رفع مشکلات آنها اقدام کنید. بسیاری از وب سایتها هنوز کانال آسان را برای ارتباط با شرکت ارائه نمیدهند. برخی از وب سایتها حتی نشانی ایمیل یا فرم تماس با آنها را ندارند.
به محض ورود به صفحه، بسیاری از کاربران شروع به جستجو برای پیدا کردن یک جعبه جستجو می کنند. شاید آنها دقیقا بدانند که چه می خواهند و نمی خواهند زمانی را برای یادگیری ساختار منو های وب سایت صرف کنند.
آیا شما یک فروشگاه آنلاین یا وبلاگ را مدیریت می کنید؟ شما نیاز به جستجو دارید. افراد ممکن است به دنبال یک محصول خاص یا مقاله ای باشند که می خواهند با جستجوی سریع آن را پیدا کنند.
وب سایت شما ممکن است برخی از محتوا یا ویژگیهایی داشته باشد که نیازاست بازدیدکنندگان قبل از استفاده از آنها ثبت نام کنند. این فوق العاده است، اما مراقب باشید که محتوای آن در پشت این سپر ثبت نام قرار گیرد.
هنگامی که یک مانع ورودی را پیاده سازی می کنید، مراقب باشید که فایلی را قفل نکنید که به شناسایی کاربر نیاز ندارند. بعضی از وبلاگ ها قبل از ارسال نیاز به ثبت نام دارند. مطمئنا، این امر باعث کاهش قابل توجه اسپم خواهد شد، اما همچنین تعداد نظراتی را که می بینید ، نیز قابل توجهی کاهش می دهد.
مشارکت کاربران در وب سایت شما تحت تاثیر تعداد موانعی است که وجود دارد. حذف موانع مانند ثبت نام قطعا مشارکت کاربران را افزایش خواهد داد. در واقع، هنگامی که کاربران شروع به استفاده از وب سایت شما می کنند، احتمالا ثبت نام می کنند ، زیرا آنها قبلا درگیر هستند.
فرم ثبت نام موانع است، زیرا تلاش برای پر کردن آنها بسیار سخت است. کاربرن باید وقت و تلاش خود را برای ثبت نام سرمایه گذاری کنند و پس از آن آنها باید در آینده بیشتر وقت و تلاش بیشتری برای به یاد آوردن نام کاربری و رمز عبور خود استفاده کنند.
ما می توانیم این مانع را با ایجاد فرم ثبت نام تا حد امکان کوتاه کنیم. در پایان روز، هدف از یک سیستم ثبت نام به سادگی قادر به شناسایی هر کاربر است. بنابراین، تنها الزامات یک شناسه منحصر به فرد، مانند یک نام کاربری یا آدرس ایمیل و یک رمز عبور است. اطلاعات غیر ضروری را نپرسید و فرم را کوتاه نگه دارید. کوتاه ترین فرم های ثبت نام فقط سه فیلد: ایمیل، گذرواژه و نشانی اینترنتی وبلاگ را شامل می شود.
طراحی سایت املاک به شما کمک میکند تا بتوانید خدمت رسانی به مراجعین را شتاب بخشید املاک جزوه یکی ازکسب وکارهایی است که مراجعین زیادی دارد و از نیاز های روزمره افراد بهره گیری ازخدمات آن است شما با طراحی سایتی کارآمد به افزایش راندمان کاری خود بپردازید.
مجموعه دیزاینستان آماده خدمت رسانی به شما عزیزان است و با کادر حرفه ای خود به فکر راحتی و پیشرفت کاری شما است .
یکی از فواید مهم طراحی سایت در کرج بالابردن مراجعه کنندگان شما است ، افراد میتوانند با مراجعه به شما و دیدن سایت شما از خدمات انلاینی که درخدمتشان قرار دادید استفاده کنند .
از فواید دیگر آن افزایش راندمان و در آمد شما است که (در ابتدای مقاله به آن اشاره کردم )
افزایش تایم کاری بدون خستگی سایت ۲۴ ساعته در خدمت رسانی مراجعین شما آماده و پاسخگو آنهاست .
طراحی این چنین سایتی یه سری کارایی ها برای کاربران دارد?
مشاوره انلاین : اشخاص برای خرید وفروش و اجاره و رهن ملکی که باتوجه به سلیقه و درنظر گرفتن بودجه آنها باشد نیاز به مشاوره و راهنمایی دارند که به صورت حرفه ای و ماهرانه بتواند آنها را مشاوره دهد .
نقشه نشان گذاری شده : نقشه ای که مکان هایی که برای فروش ، رهن ، اجاره و خرید هستند در آن علامت گذاری شده است.
گالری و عکس و ویدیو : شما میتوانید با در خواست عکس از صاحبان ملک و حتی ویدیو تصویری از ملک و بارگذاری آن داخل سایت از مراجعه حضوری با افرادی که به شما رجوع کردن برای پیداکردن ملک خودداری کنید و به سرعت معالمه های روزانه خود بیافزایید.
لیست سازماندهی شده : منظور از لیست سازماندهی شده لیستی است که مواردی که به شما سپرده شده تا آنها را برایشان بفروشید ، رهن بدهید و …
به صورت منظم و با توجه به نیاز مشتری در اختیار اشخاص قرار بگیرد و افراد بتوانند باتوجه به موارد قابل توجهشان برای انتخاب ملک ، ملکی را به خوبی انتخاب کنند )
اشخاص میتوانند با در نظر گرفتن مقدار قیمتی که مدنظرشان هست و میخواهند به آن مقدار هزینه کنند داخل محدوه ی قیمتی خود شوند و مواردی که با بودجه آن ها مطابقت دارد انتخاب کنند.
هر املاکی را باتوجه به منطقه کاری خود و محله هایی که تحت پوشش خود دارد طراح سایت آنها را دسته بندی میکند و در خدمت افراد میگذارد .
یکی از موارد قابل توجه افراد برای خرید ملک متراژ است کاربران با در نظر گرفتن متراژ مد نظر خود در این دسته بندی میتوانند ملک مورد نظر خود را پیدا کنند .
برخی افراد به دلیل تعداد افراد خانواده تعداد اتاق ها برایشان اهمیت دارد و همچنین امکانات رفاهی موجود در ساختمان مثل اسانسور ، انباری ، دیزاین داخلی و روشنایی ، وسایل سرمایشی و گرمایشی که در خانه تعبیه شده است و…
این دسته بندی کمک میکند که افراد باتوجه به نیاز که دارند مثلا نیاز به فروش ملک ، نیاز به خرید خانه و…. دارند در این دسته بندی انتخاب کنند .
در واقع به صورت الکترونیکی لیست های بالا در خدمت کاربران قرار میگیرد و با علامت گذاری آنها به ترتیب تمام مواردی که در نظر دارند را انتخاب کرده و با فاکتور هایی که باانتخاب خود در اختیار سایت قرار میدهند بهترین خروجی که مد نظرشان بوده را بگیرند .
در نتیجه بعداز همه این مواردی که در مقاله به آنها پرداخت شد در صورت نیاز بتوانند با شماره تماس و آدرسی که از املاک شما در سایت قرار داده شده استفاده کنند و به شما مراجعه کنند در واقع تایم کاری حضوری شما صرف انجام معامله هایی شود که از فاکتور های بالا گذشته و نیاز نباشد که شما روزانه بارها و بارها به سوالاتی که تکراری است بپردازید که دردنیای کنونی که همه به دنبال سرعت و شتاب در انجام کار های خود هستند باعث شود از عرصه رقابت باز بمانید.
قابلیت استفاده از ابزار و طراحی بصری موفقیت یا شکست وب سایت را تعیین می کند. بازدید کننده صفحه تنها کسی است که با کلیک بر روی ماوس درباره همه چیز را تصمیم می گیرد، طراحی کاربر محور به عنوان یک رویکرد استاندارد برای طراحی وب سایت موفق و سودمند باید به عنوان مهمترین چیز مورد توجه قرار بگیرد.
ما نمی خواهیم درباره جزئیات پیاده سازی طرح بحث کنیم (مثلا جایی که کادر جستجو باید قرار گیرد). در عوض ما بر روی اصول اصلی، اکتشافات و رویکردهای طراحی وب سایت موثر تمرکز می کنیم، رویکردهایی که اگر به درستی مورد استفاده قرار گیرند، می توانند به تصمیم های پیچیده تر طراحی کمک کنند و روند درک اطلاعات ارائه شده را ساده تر کنند.
برای استفاده از اصول به درستی ابتدا باید بدانیم که چگونه کاربران با وب سایت ها ارتباط برقرار می کنند، چگونه فکر می کنند و الگوهای اصلی رفتار کاربران چیست.
اساسا، عادت کاربران در وب، متفاوت از عادت مشتریان فروشگاه نیست. بازدیدکنندگان به هر صفحه جدید نگاه می کنند، برخی از متن را اسکن می کنند و بر روی لینک اول که علاقه ی آنها را جذب می کند یا به صورت مبهم شبیه چیزی است که آنها دنبال آن هستند، کلیک می کنند. در حقیقت، قسمتهای بزرگی از صفحه وجود دارد که حتی به آن نگاه نمی کنند.
بیشتر کاربران دنبال چیزی جالب (یا مفید) و قابل کلیک هستند. اگر صفحه جدید انتظارات کاربران را برآورده نکند، روی دکمه برگشت آن کلیک می شود و روند جستجو ادامه می یابد. کاربران از کیفیت و اعتبار قدردانی می کنند. اگر یک صفحه محتوای با کیفیت بالا داشته باشد توجه آن ها را به طور قطع به خود جلب میکند، به همین دلیل وب سایت هایی که دارای محتوای با کیفیت بالا می باشند، در طول سال ها توجه ها رو به خود جلب کردند. محتوا مهمتر از طراحی است که آن ها را درگیر سایت می کند.
کاربران در مواجهه اولیه با صفحه آن را نمی خونند بلکه آنها اسکن می کنند. با نگاه اولیه تجزیه و تحلیل یک صفحه وب را انجام می دهند، کاربران برای برخی از نقاط ثابت یا لنگرهایی که آنها را از طریق محتوای صفحه هدایت می کند جستجو می کنند.

کاربران وب بر رضایت فوری تأکید دارند. اصل بسیار ساده: اگر وب سایت قادر به براورده کردن انتظارات کاربران با یک نگاه نباشد، طراح موفق نشد که کار خود را به درستی انجام دهد و شرکت پول را از دست می دهد.
کاربران انتخاب های مطلوب را انجام نمی دهند. کاربران سریع ترین راه را برای یافتن اطلاعاتی که دنبال می کنند جستجو می کنند. همچنین صفحات وب را به صورت خطی اسکن نمی کنند و به طور پیوسته از یک بخش سایت به بخش دیگر می روند. به محض پیدا کردن یک پیوند به نظر می رسد که ممکن است به هدف منجر شود، شانس بسیار خوبی است که آن را بلافاصله کلیک کنند. بهینه سازی سخت است و طول می کشد و رضایتمندی کارآمدتر است.
کاربران می خواهند کنترل داشته باشند، کاربران می خواهند قادر به کنترل مرورگر خود و تکیه بر ارائه اطلاعات سازگار در سراسر سایت باشند. به عنوان مثال آنها نمی خواهند که پنجره های جدید به طور غیرمنتظره ای ظاهر شوند و می خواهند بتوانند با یک دکمه «Back» به سایت قبلی خود بازگردند، بنابراین این کار خوب است که هرگز لینک ها را در پنجره های مرورگر جدید باز نکنید .
صفحه وب باید واضح و خود توضیحی باشد. هنگامی که شما در حال ایجاد یک سایت هستید، کار شما این است که از علامت سوال خلاص شوید. تصمیمات کاربران باید آگاهانه، با توجه به جوانب مثبت و منفی باشد.
اگر معماری ناوبری و سایت بصری نباشد، تعداد علامت های سوال افزایش می یابد و کاربران سخت تر درک می کند که چگونه سیستم کار می کند و چگونه از نقطه A به نقطه B بروند. ساختار واضح، سرصفحه بصری متوسط و به راحتی قابل تشخیص است لینک ها می توانند به کاربران کمک کنند تا مسیر خود را برای هدف خود پیدا کنند. این وظیفه طراح است تا اطمینان حاصل کنید که تعداد علامت های سوال نزدیک به ۰ است.
با کاهش بار شناختی، بازدیدکنندگان برای درک عقاید سیستم، راحت تر می شوند. هنگامی که این کار را انجام دادید، می توانید ارتباط برقرار کنید و بگویید چگونه کاربران می توانند از آن بهره مند شوند. مردم نمی توانند از وب سایت شما استفاده کنند اگر آنها نتوانند راه خود را در اطراف آن پیدا کنند.
در هر پروژه زمانی که قصد دارید به بازدیدکنندگان خود خدمات یا ابزار ارائه دهید، سعی کنید حداقل نیازهای کاربری خود را حفظ کنید. اقدامات کمتر از کاربران برای تست سرویس نیاز است، بیشتر احتمال دارد که یک بازدید کننده به صورت تصادفی از سایت شما بازدید می کند. بازدیدکنندگان اولیه حاضر برای بدست آوردن خدمات حاضر به پر کردن فرمهای طولانی وب برای حسابی که در آینده ممکن است استفاده کنند یا نه نیستند. اجازه دهید کاربران سایت و خدمات شما را کشف کنند بدون اینکه مجبور شوند اطلاعات خصوصی را به اشتراک بگذارند. منطقی نیست که کاربران را مجبور به وارد کردن آدرس ایمیل برای آزمایش این ویژگی کنید.
به طور ایده آل تمام موانع را حذف کنید ، در ابتدا اشتراک یا ثبت نام نیاز نداشته باشید. ثبت یک کاربر به تنهایی به عنوان یک مانع برای ناوبری کاربر برای کاهش ترافیک ورودی کافی است.
همانطور که وب سایت ها هر دو محتوای استاتیک و پویا را ارائه می دهند، برخی از جنبه های رابط کاربری توجه بیشتری نسبت به دیگران به خود جلب می کنند. بدیهی است، یکی از این موارد تصاویر چشم نواز تر از متن باشند. همانطور که جملات مشخص شده به عنوان bold(برجسته) هستند جذاب تر از متن ساده هستند.
چشم انسان یک دستگاه بسیار غیر خطی است و کاربران وب می توانند بلافاصله لبه ها، الگوها و حرکات را تشخیص دهند . به همین دلیل است که تبلیغات مبتنی بر ویدئو بسیار آزار دهنده و منحرف کننده هستند، اما از دیدگاه بازاریابی آنها به طور کامل برای به کار گرفتن توجه کاربران استفاده می کنند.

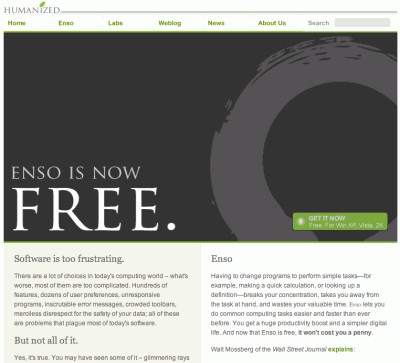
انسان کاملا از اصل تمرکز استفاده می کند. تنها عنصر که به طور مستقیم برای کاربران قابل مشاهده است، کلمه “free” است که جذاب است اما هنوز هم آرام و صرفا آموزنده است. نکات ظریف، کاربران را با اطلاعات کافی درباره چگونگی یافتن بیشتر در مورد محصول “رایگان” ارائه می دهد.
تمرکز توجه کاربران به مناطق خاص سایت با استفاده متوسط از عناصر بصری می تواند به بازدیدکنندگان شما کمک کند تا از نقطه A به نقطه B بدون فکر کردن به چگونگی انجام آن وادار کند.
طرح های مدرن وب معمولا به دلیل رویکرد خود جهت هدایت کاربران با ظاهر جذاب، دکمه های بزرگ با جلوه های بصری و غیره مورد انتقاد قرار می گیرند. اما از منظر طراحی این عناصر واقعا بد نیستند. برعکس، چنین دستورالعمل بسیار موثر است زیرا آنها را از طریق محتوای سایت هدایت می کند، به طوری که بسیار ساده و کاربر پسند است.
اجازه دادن به کاربر به در دسترس بودن عناصر یک اصل اساسی از طراحی رابط کاربری موفق است. این واقعا مهم نیست که چطور این دستاورد به دست می آید، مهم است که محتوا به خوبی درک شود و بازدیدکنندگان با این که با سیستم ارتباط برقرار می کنند، احساس راحتی کنند.
همانطور که وب از چاپ متفاوت است، لازم است که سبک نوشتاری را به ترجیحات و عادت های مرورگر تنظیم کنید. بلوک های متن طولانی بدون تصاویر و کلمات کلیدی مشخص شده به صورت برجسته (bold) و یا کج (italic) نادیده گرفته می شوند.
وقتی از کسب و کار صحبت می کنید اجتناب از نام های زیبا و هوشمندانه، نام های تجاری ناشی از بازاریابی، نام های خاص شرکت و نام های فنی ناشناخته بسیار مهم است.
نگه داشتن طراحی ساده باید هدف اصلی از طراحی سایت باشد. کاربران به ندرت در سایت برای لذت بردن از طراحی هستند، علاوه بر این، در اغلب موارد آنها با وجود طراحی، به دنبال اطلاعات هستند. طراحی پیچیده باعث تلاش اضافی کاربران برای بدست آوردن محتوای مورد نظر آن ها می شود.
از نقطه نظر مهمان، بهترین طراحی سایت یک متن خالص، بدون هیچ گونه تبلیغات و یا بلوک های محتوا بیشتر است. این یکی از دلایلی است که نسخه چاپی کاربر پسند از صفحات وب برای تجربه کاربری خوب، ضروری است.
در واقع، اهمیت فضای خالی بسیار دشوار است. نه تنها باعث کاهش بار شناختی برای بازدیدکنندگان می شود، بلکه باعث می شود اطلاعاتی که بر روی صفحه نمایش داده شده را درک کنند. وقتی یک بازدیدکننده جدید به یک طراحی نزدیک می شود، اولین کاری که او می خواهد انجام دهد این است که صفحه را اسکن کند و محتوا را به قسمت های قابل هضم اطلاعات تقسیم کند.

سازه های پیچیده برای خواندن، اسکن، تجزیه و تحلیل و کار با آنها سخت تر است. اگر انتخاب بین جداسازی دو بخش طراحی با یک خط قابل مشاهده یا با برخی از فضاهای خالی داشته باشید، معمولا بهتر است و بایستی از راه حل فضای خالی استفاده کنید. سازه های سلسله مراتبی پیچیدگی را کاهش می دهند و بهتر است که به کاربران یک حس سلسله مراتب بصری را ارائه دهیم، محتوای شما آسان تر خواهد بود.
Aaron Marcus در مقالات خود در ارتباطات موثر بصری، سه اصل اساسی در استفاده از به اصطلاح “زبان قابل مشاهده” را بیان می کند :
طراحی متعارف عناصر سایت به یک وب سایت خسته کننده منجر نمی شود. در حقیقت، کنوانسیون ها بسیار مفید هستند زیرا منحنی یادگیری را کاهش می دهند. به عنوان مثال، اگر همه وب سایت ها دارای نمایش بصری مختلف RSS بودند، این یک کابوس قابل استفاده بود. طراحی متفاوت از زندگی معمولی ما نیست، جایی که ما تمایل داریم به اصول اساسی سازماندهی داده ها (پوشه ها) یا انجام خرید (قرار دادن محصولات) بپردازیم.
با قراردادها می توانید اعتماد به نفس، اعتماد، اطمینان و اعتبار خود را به دست آورید. پیروی از انتظارات کاربران – درک آنچه انتظار دارید از ناوبری سایت، ساختار متن، قرار دادن جستجو و…
طراحی سایت گردشگری برای آژانس های مسافرتی امری واجب و ضروری است ؛ به علت تعداد متقاضیان و مراجعه کنندگانی که دارا است . امروزه گردشگری و تورهای گردشی مورد توجه بیشتر اقشار جامعه قرار گرفته ، مخصوصا بخاطر اینکه افراد دردنیا کنونی که همش شده کار وکار وکار!! نیاز به تفریح و گردش حس می شود که اگر هر دفتر گردشگری به طراحی سایتی مختص خود بپردازد ، میتواند به شناخت و محبوبیت خود بیافزاید و به رفع نیاز های کاربر از دیگران سبقت بگیرد ، البته علاوه بر ایجاد سایت نحوه سئو و طراحی سایت بی تاثیر نیست بلکه خیلی مهم و با اهمیت است ، شناخت ومحبوبیت در جامعه ای که بیشترین تایم خود را در فضای مجازی و مدرن میپردازند صددر صد درهمین فضا و با ایجاد و راه اندازی تجارتی الکترونیکی و انلاین و طراحی منحصربه فردی نیاز است .
گردش و گردشگری از نیاز های ذاتی انسان است و نمیتوان از آن صرف نظر کرد و به آن بی توجه بود زیرا بدن انسان برای سلامت و عملکرد بهتر نیاز به خوش گذرانی و گردش دارد با طراحی سایت گردشگری و برقرار کردن تفریحات سالم برای اشخاص و بهبود عملکرد آژانس به کسب رضایت ارباب رجوع خود و به بالا رفتن سرانه درآمدی آژانس خود کمک کنید .
فواید طراحی سایت گردشگری ازفواید قابل ذکر و مهم طراحی سایت گردشگری انتقال داده ها و اطلاعات مربوطه راجب گردشگری وسرعت در منتقل کردن آن اطلاعات به اشخاص است و یکی دیگر از فواید طراحی سایت گردشگری این است که همان طور در ابتدا ذکر کردم افزایش محبوبیت و افزایش متقاضیان است گرچه نحوه محبوبیت در بین رقبا تنها با طراحی سایت ممکن نیست بلکه مواردی مثل نحوه کارشرکت تبلیغاتی که از آن برای تبلیغات خود استفاده میکنید اهمیت دارد مجموعه ما با تبحر کامل و آگاهی بروز و اپدیت خود و باتکیه بر علم خود و با پیش رفتن با علم روز با مهارت و تیزهوشی تبلیغات شما را هندل میکند و دست میگیرد .
-رزرو هتل : با لیستی از هتل هایی که از فاکتور های شما گذشته و به کیفیت و امکانات آن ایمان دارید این امکان را به کاربردهید که بتواند به وسیله سایت شما به صورت الکترونیکی به هتل مربوطه متصل شده و بتواند هتلی را که مدنظراش است را پیدا کند .
-رزرو بلیط : کاربر با انتخاب تور های موجود آژانس و انتخاب وسیله مدنظر ( هوایی ، زمینی ) به رزور بلیط خود از طریق سایت شما میپردازد .
-ارائه توضیح راجب اماکن (تفریحی و سیاحتی و زیارتی و تاریخی ) : برای انتخاب کاربران باتوجه به سلیقه آنها که چه نوع مواردی برایشان اهمیت بیشتری دارد و به چه مواردی توجه بیشتری میکنند که مقصدشان دارای چه خصوصیاتی باشد مثلازیارتی باشد ، تفریحی باشد ، تاریخی باشد و… و همچنین میتوان راجب غذاهای محلی که شهر مقصد دارا است بیان کرد زیرا مورد توجه خیلی از کاربران است و چکیده ای از تاریخچه شهرها دراین صفحه از سایت ارائه دهیم تا فرد راجب سفری که دارد پیش زمینه ای پیدا کند .
-لیستی راجب تور های مسافرتی با رویکرد سازمان دهی شده با توجه به فاکتورهای موجود برفرض مثال زمان سفر ، مدت سفر ، مقصد و مبدا سفر و …
وتمامی مواردی که برای داشتن سفری با کیفیت نیاز است و رفع آن به وسیله ایجاد و طراحی سایت در کرج با سلیقه شما به وسیله تجارب و اطلاعاتی که شما از نیاز های موجود برای تامین سفری امن و دلنشین میدانید و آنها را با درایت و تجارب ماهرانه ومنحصر به فردتان در کار خود کسب کرده اید در سایت خود اجرا کنید.
محتوا حامل اطلاعاتی است که در قالب متن ، تصویر و صدا در می آید تا اطلاعات و تجاربی را به دست مخاطب رساند و با استفاده از حس شنوایی و بینایی، آن ها را تحت تاثیر قرار دهد که در نتیجه به هدف اش که تاثیرگذاری بر مخاطب است برسد.
درواقع محتوا دارای سیری مشخص است که ابتدا از معرفی نیاز شخص شروع می شود، سپس به راهکارهایی برای رفع آن می پردازد و در نتیجه به اقدام فرد برای از بین بردن نیاز با توجه به راهکاری های گفته شده می انجامد.
بگذارید با مثالی ملموس و آشکار زمینه و ذهنیتی برای جواب سوال مطرح شده ایجادکنیم ، فرض کنید که در یک راسته سه مغازه کاملا شبیه به یکدیگر هستند و دست بر قضا هر سه آن ها کالاهایی یکسان و مشابه را به فروش می رسانند، کمی که به عمق ماجرا توجه می کنیم متوجه می شویم که در بین فروشگاه های a ، b، c فروشگاه b دارای بیشترین مشتری و فروش است.
اما چرا؟ همان طور که گفته شد نوع کالاهای این سه فروشگاه حتی یک درصد با هم متفاوت نیست کالاهایی یکسان با کیفیتی برابر پس ماجرا از جای دیگر آب می خورد برای این که متوجه شویم که چرا فروشگاه b دارای مشتری و درنتیجه فروش بیشتر است به سراغ مشتریان آن ها رفتیم و نظری که مشتریان فروشگاه b درباره آن داشتند این بود که مشتری مداری ، توجه و صبر وحوصله و راهنمایی درست و کارآمد باعث شده که فروشگاه b را نسبت به دو فروشگاه دیگر انتخاب کنیم و حتی تمایلی برای خرید از سایر فروشگاه های هم نظیرش را نداریم .
این مثالی در قالب فضای حقیقی بود، که همه ما آن را تجربه کردیم و همواره یاد آور فروشگا هایی بود که مشتری ثابت شان بوده ایم. اما فضای مجازی و شرایط کاری آن ، وقتی ما وب سایتی با عنوان های مختلف برای کسب و کار خود ایجاد می کنیم همواره در بین سیر عظیمی از رقبای خود قرار می گیریم که نیاز است به گونه ای جای یک فروشنده ی مشتری مدار را در آن پرکنیم که در قالب متن به راهنمایی مشتری بپردازد و به او نکاتی را تذکر دهد.
وب سایتی که دارای محتوا های ارزشمند و مطابق با هدف و استراتژی وب سایت است به کاربر اطمینان می دهد که به وب سایت درستی مراجعه کرده و موجب اعتماد وی می شود زیرا با محتوای آن تحت تاثیر قرار گرفته و شرایط دوستانه ای که محتوا برای راهنمایی وی ایجاد کرده موجب می شود که اعتماد شخص را به خود جذب کند و در نتیجه سبب خرید وی از وب سایت شود که نه تنها باعث افزایش جذب مشتری و فروش شود بلکه گوگل نیز یکی از معیار های مهم و اساسی اش مطالبی است که توسط صاحبان وب در سایت ها گذاشته می شود.
پس اساسی ترین نیاز برای رقابت در دنیای وب نوشتن محتوا است، بخاطر این که از نظر گوگل مشتری باید برای خرید کاملا آگاه شود و بتواند علاوه برخرید مطالب مفیدی از وب سایت دریافت کند که گوگل وب سایت هایی که به این نکته توجه دارند را در لینک های اول قرار می دهد اما اینکه چه نوع محتوایی از نظر گوگل ارزشمند است دارای بحثی وسیع و گسترده ای است .
اما می توان گفت که محتوای وب هم نقش ویترین و هم نقش فروشنده را بازی می کند پس در نتیجه هر چقدر ویترین زیبا تر و هر چقدر فروشنده حرفه ای تر باشد فروش بالاتر می رود پس باید به محتوای خود در وب سایت ارزش دهیم تا فروشگاه انلاین قویی تری داشته باشیم.
ویژگی position نوع موقعیت قرارگیری عناصر را در صفحه مشخص می کند(با استفاده از مقادیر static relative, fixed, absolute , sticky).
سپس عناصر با استفاده از ویژگی های بالا(top)، پایین(bottom)، چپ(left) و راست(right) قرار می گیرند. با این حال، این خواص کار نخواهند کرد، مگر اینکه ویژگی موقعیتی برای اولین بار تنظیم شود. آنها نیز بسته به مقدار موقعیت، متفاوت عمل می کنند.
عناصر HTML به طور پیش فرض به صورت static قرار دارند. عناصر موقعیت static توسط ویژگی های top، bottom، left و right تحت تاثیر قرار نمی گیرند. عنصر با موقعیت static همواره با توجه به جریان عادی صفحه نمایش داده می شود.
div.static {
position: static;
left: 30px;
border: 3px solid #73AD21;
}<div class="static">
This div element has position: static;
</div>خروجی :
با قرار دادن عناصر با موقعیت relative می توانیم با تنظیم مقادیر to , bottom , left و right آنها را جابجا کنیم.
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}<div class="relative">
This div element has position: relative;
</div>خروجی :
عنصر با موقعیت fixed موقعیت خود را نسبت به نمایشگر تعیین می کند بدین معنی که همیشه در همان مکان که تعیین شده است باقی می ماند و با اسکرول شدن صفحه و بالا و پایین بردن صفحه مو قعیت آن تغییری نمی کند و در همان جا باقی می ماند. از خصوصیات top، right، bottom و left برای قرار دادن عنصر استفاده می شود.
div.relative {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}<div class="fixed">
This div element has position: fixed;
</div>عنصر با موقعیت absolute نسبت به نزدیکترین اجداد خود که موقعیت relative دارد موقعیت خود را تعیین می کند. با مقدار دهی به خصوصیات top, bottom, right و left جایگاه آن را درون باکس پدر خود را تعیین می کنیم.
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}<div class="relative">This div element has position: relative;
<div class="absolute">This div element has position: absolute;</div>
</div>خروجی :
هنگامی که عناصر در صفحه قرار می گیرند می توانن بر روی هم قرار بگیرند و هم پوشانی داشته باشند.
توسط خصوصیت z-index متوانیم تعیین کنیم که یک عنصر باید بر روی یا در پشت عناصر دیگر قرار بگیرد. این خصوصیت می تواند مقدار مثبت یا منفی بگیرد و هر چه عدد بزرگتر باشد اولویت آن عنصر برای قرار گرفتن بر روی عناصر دیگر با مقدار کمتر بیشتر است.
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}<h1>This is a heading</h1>
<img src="w3css.gif" width="100" height="140">
<p>Because the image has a z-index of -1, it will be placed behind the text.</p>خروجی :

Because the image has a z-index of -1, it will be placed behind the text.
خصوصیت overflow برای کنترل محتوا برای قرار گرفتن در یک منطقه بسیار بزرگ است. ای خصوصیت مشخص می کند که وقتی یک محتوایی از باکسی که درون آن قرار گرفته است بیشتر است و از عرض و طول تعیین شده آن بیرون میزند ما بقی آن نشان داده شود یا نه یا اینکه به چه شکلی نمایش داده شود.
خاصیت overflow دارای مقادیر زیر است:
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: visible;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: hidden;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: scroll;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
div {
background-color: #eee;
width: 200px;
height: 50px;
border: 1px dotted black;
overflow: scroll;
}<div>You can use the overflow property when you want to have better control of the layout. The overflow property specifies what happens if content overflows an element's box.</div>خروجی :
طرح بندی وب سایت در فتوشاپ – طراحی یک طرح وب سایت بیشتر از تنظیم تصاویر رنگی و پر کردن برخی از متن ها در فریم های متن است. این رویکردی است که حجم معاملات کسب و کار شما را به خود جلب می کند. رنگ و گرافیک وب سایت طبیعت کسب و کار را تعریف می کند، در حالی که کیفیت طراحی و جریان ناوبری آسان وب سایت باید کاربر را با سازمان مرتبط سازد و او را به یک مشتری بالقوه تبدیل کند.
طراحی وب سایت خوب و قابل دسترس برای هر طراحی وب سایت ضروری است . این آموزش در نظر گرفته شده است تا شما را از طریق فرایند ایجاد یک وب سایت ساده را از ابتدا مشاهده کنید. در طول فرایند، این آموزش به شما در کسب دانش بیشتر در مورد طراحی وب کمک خواهد کرد .

قبل از اینکه شما شروع به طراحی یک طرح بندی وب کنید، باید بدانید که چگونه وب سایت شما چه چیزهایی را شامل می شود و چه موضوعاتی را شامل می شود. مهم است که لیستی از عناصر طرح بندی وب سایت مورد نیاز مشتری خود را در وب سایت خود ایجاد کنید. علاوه بر این، کیفیت یک طراح خوب، آماده ساختن کل وب سایت قبل از شروع کار بر روی قالب نهایی است.
در این آموزش، قبل از شروع طرح اولیه قالب، یک نسخه مدلسازی ایجاد خواهیم کرد. من از سایه های خاکستری استفاده می کنم که امکان شناسایی بلوک مدل را دارند.
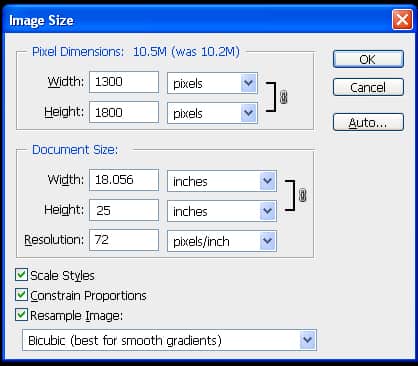
سالها قبل در حالی که سیستم عامل بسیار محدود بود و دستگاههای محدودی برای دسترسی به وب سایت ها وجود داشت، ابعاد صفحه به یک یا دو اندازه ثابت بودند. امروز سناریو کاملا متفاوت است، کاربران نهایی دسترسی به سایت ها را بر روی دسکتاپ از اندازه های مختلف، تلفن های همراه، iPad ها و تبلت ها دارند. در این موقعیت متنوع، هیچ شکی نیست که شما می توانید صفحه وب خود را به یک اندازه خاص ثابت کنید. اما برخی از استانداردهای مورد استفاده برای هر دستگاه وجود دارد. شما به آرامی اندازه دلخواه خود را پیدا خواهید کرد یا مشتری شما ممکن است یک وب سایت را برای تقلید از اندازه ها به شما معرفی کند.
در این مورد، ما در مورد ابعاد زیر کار می کنیم. نگران نباشید چون ارتفاع در طول زمان تغییر می کند. محتوای بیشتری که به وب سایت شما افزوده می شود، ارتفاع را بیشترخواهد کرد.
به خاطر داشته باشید که معمولا صفحه پایین صفحه به طور عمودی حرکت می کند، بنابراین شما نمی توانید به یک صفحه خاص برای صفحه وب خود برسید. اما لازم نیست که به صورت افقی حرکت کنید. بنابراین، عرض خود را به عنوان استانداردها لحاظ کنید.
برای وب، رزولوشن به ۷۲ محدود شده است. فقط تعداد محدودی از دستگاه ها مثل iPad ها بیشتر از ای هستند ولی حالت استاندارد همان ۷۲ می باشد.

فایل ها را با استفاده از دستور Ctrl + A انتخاب کنید و راهنماها را به طور مساوی در قالب ایجاد کنید. یک وب سایت باید منظم با هر عنصر مرتب به هم متصل به یکدیگر سازماندهی شود. و دستورالعمل های طرح بندی وب سایت به شما کمک می کند تا به آسانی آن را بدست آورید.
قرار دادن فایل mockup در قالب اصلی شما به شما کمک می کند تا صرفه جویی در وقت زیادی را صرف کنید. فتوشاپ تنها به شما در طراحی فریم ها کمک می کند. تکمیل عناصر طراحی با جزئیات، تطبیق و ترتیب نوع، زمان بیشتری را صرف طراحی رسم وب سایت می کند.
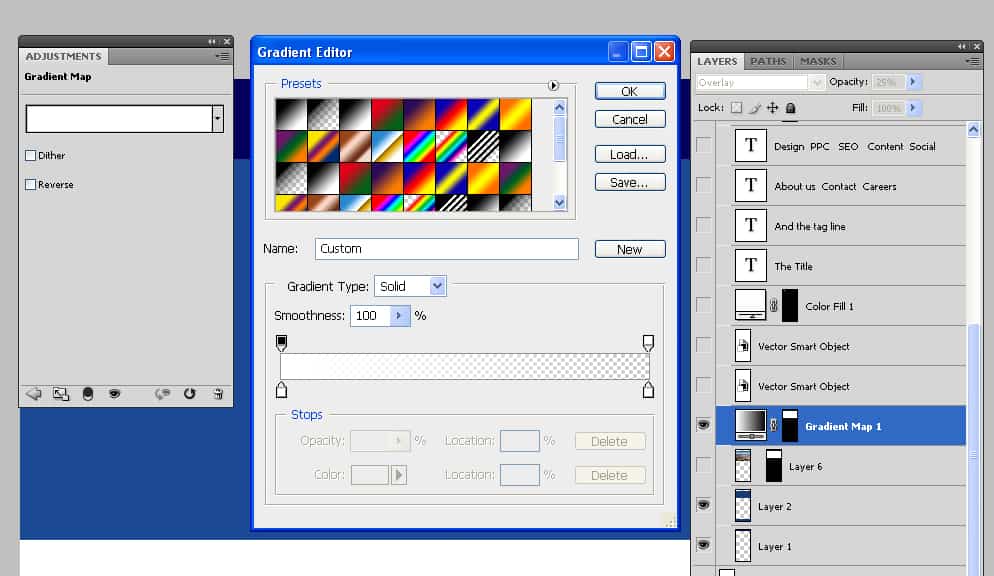
چیزی که بعد از آماده شدن چارچوب شما آماده است این است که یک طرح رنگی را انتخاب کنید. اما بهتر است قبل از شروع کار روی طراحی، رنگ خود را آماده کنید.
قبل از شروع طراحی، موارد مورد نیاز خود را آماده کنید. همه چیز از جمله آیکون ها، لوگو ، تصاویر و انتخاب رنگ باید قبل از شروع کار آماده شود. سازماندهی و برنامه ریزی کارهای شما زمان بیشتری را ذخیره می کند و در طراحی بدون انسداد بین آنها تمرکز می کند.
انتخاب رنگ ها می تواند انتخاب طراح باشد در صورتی که این یک شرکت جدید است و هویت سازمانی ندارد. در برخی موارد، مشتریان ایده ای را درباره سایه هایی که می خواهند، لوگو یا پس زمینه باید داشته باشند، ارائه می دهند.
وب سایت های متعددی وجود دارد که می تواند به شما در انتخاب میلیون ها طرح رنگ از آرشیو کمک کند. برای لذت بردن از انتخاب گسترده ای از ترکیب رنگ، از وب سایت های زیر استفاده کنید.
در اینجا من چند سایه آبی را برای استفاده از وب سایت انتخاب کردم. کل وب سایت در طرح رنگ زیر برنامه ریزی شده است. فراموش نکنید که سه یا چهار ترکیب رنگ مختلف را انتخاب کنید. هنگامی که مشتری یک طرح رنگی را نهایی می کند، مقادیر سایه را ذخیره و اطمینان حاصل کنید که رنگ ها در هر عمودی سازمان نقش حیاتی دارند(به خصوص در هویت سازمانی)

راه های زیادی برای انجام طراحی شما وجود دارد. هیچ قانون سخت افزاری و سریع وب سایت برای تعیین یا پیگیری فرآیند طراحی وجود ندارد، بیشتر این فرایند های طراحی برای راحتی طراح است.
بعضی از طراحان می خواهند کل بلوک ها و فریم ها را بسازند و شروع به کار در جزئیات در مرحله دوم و به دنبال آن نوع و در نهایت هم ترازی و تنظیمات باشند. بعضی ها، یک بخش از یک صفحه را به پایان می رسانند و سپس سراغ بخش بعدی میروند. ما سبک دوم را دنبال می کنیم.
ما وب سایت را در مراحل زیر به پایان خواهیم رساند:

قاعده کلی برای تعیین ابعاد سرصفحه یا بنر شما به خلاقیت شما منتهی می شود. با توجه به آخرین روند، وب سایت ها با یک تصویر بزرگ که تمام صفحه کامپیوتر شما را پوشش می دهد ظاهر می شود.

بعد از انتخاب رنگ بعد، ما شروع به وارد کردن لوگو و قرار دادن آن در گوشه بالا سمت چپ هدر می کنیم. شما همچنین می توانید شکل های بردار طرح بندی وب سایت را در گوشه سمت راست بالا مشاهده کنید، که برای اشتراک گذاری لینک های رسانه های اجتماعی مورد استفاده قرار می گیرد .
سپس برای قسمت اسلایدر با ابزار rectangle tool یک shape مستطیلی رسم کرده و درون آن یک تصویر دلخواه برای عکس اسلایدر و یک متن برای هدر و یک متن دیگر نیز برای توضیحات آن و همچنین یک دکمه برای ادامه مطلب قرار می دهیم.
یک تصویر مناسب برای کسب و کار را انتخاب کنید. میلیون ها تصویر در وب وجود دارد و طول می کشد تا تصویری را که مطابق نیاز شما است پیدا کنید.
در مورد مثال ما، من یک تصویر با کیفیت بالا پیدا کردم که فکر میکنم برای وب سایت من مناسب خواهد بود. من موضوع کسب و کار برای وب سایت ندارم، بنابراین می توانم هر تصویری را انتخاب کنم.
برای قسمت چرا ما؟ یک تیتر و یک متن را می نویسیم که به بهترین نحو بتواند موضوعیت سایت و یا کسب و کار ما را به بهترین شکل توصیف کند قرار می دهیم.
گام بعدی طراحی بخش خدمات وب سایت است. من یک ستاره فلزی در سایه های خاکستری برای نمایش خدمات مختلف شرکت طراحی کردم. هدف از استفاده از نماد ستاره خدمات ۵ ستاره است.
هماهنگی درون نوع و اشیا با استفاده از فضای سفید و شکاف های برابر بین عناصر طراحی به دست می آید. من از بسیاری از دستورالعمل های طرح بندی وب استفاده می کنم تا ببینیم که تمام اشیاء در فریم بایستی فاصله های مناسب را حفظ کنند که مقدار مناسبی از فضای سفید را به وجود آورند.
گام بعدی طراحی ما ایجاد بخش فرم است. در این مورد، من مخالف روش استفاده شده در طراحی بنر هستم. ما لایه تصویر را زیر لایه رنگ جامد قرار داده و لایه گرادیانت را در بالای دو لایه قرار می دهیم تا به یک نگاه بهتر برسیم. در حین قرار دادن عکس های بزرگ، بازی با حالت های ترکیب همیشه ضروری است.
انتخاب تصاویر برای این سایت دارای هیچ موضوع خاص مربوط به آن نیست. من فکر می کنم این تصویر به سایت کمک می کند.
سطح بعدی ما شامل دو فرمت متن ساده می شود. این شباهت به سطح دوم صفحه وب است و من از دو جعبه شبیه به بالای صفحه استفاده کردم. حفظ هماهنگی در هم ترازی راه خوبی برای استفاده از فضای سفید است.
همانطور که به قسمت نهایی صفحه رسیدیم، وقت آن است که دوباره ابعاد پاورقی را بررسی کنیم. طراح باید در مورد ارتفاع پایه بر اساس لینک هایی که باید از آن استفاده کند، برنامه ریزی کند.
پیوندها و تصاویر را بر حسب نیاز خود قرار دهید.
طراحی سایت ریسپانسیو یک رویکرد است که طراح، یک وب سایت را ایجاد می کند که بسته به نوع دستگاه به خود را تغییر می دهد وعناصر سایت با توجه به اندازه صفحه نمایش به خوبی نمایش داده می شوند. این می تواند مانیتور رایانه ای بزرگ، لپ تاپ یا دستگاه هایی با صفحه نمایش های کوچک مانند تلفن های هوشمند و تبلت ها باشد.
این نوع طراحی وب سایت نمایش عناصر مانند طرح، اندازه متن، محتوا، ناوبری، و تصاویر به صورت خودکار تنظیم می شوند تا به وسیله ای که کاربر ترجیح می دهد با آن وب سایت را ببیند مناسب باشد.
چند بار یک صفحه وب را دیده اید که فقط روی دسکتات لپ تاپ خوب بوده، اما وقتی روی گوشی تلفن همراه خود آن را دیدید عناصر آن را بهم ریخته و نا معلوم مشاهده کردید؟ اگر وبسایت شما برای هر پلتفرم و دستگاه – تلفن همراه یا غیره – بهینه سازی نشده باشد، شما در معرض خطر، خطا قرار دادن یک تجربه متداول در اینترنت و از دست دادن یک مشتری و ناامید کردن آن هستید.
طراحی سایت ریسپانسیو به شما توانایی طراحی صفحات وب را می دهد که به راحتی در همه دستگاه ها سازگار است. این به این معنی است که وب سایت شما با موفقیت در تمامی سیستم عاملها، مشتری شما را درگیر می کند. طراحی سایت ریسپانسیو، طرح بندی، اندازه متن، محتوا و ابزارهای ناوبری را برای تطبیق با اندازه و قابلیت های مختلف صفحه نمایش، تنظیم می کند. قبل از اینکه شما حتی منتشر کنید، می توانید عملکرد پیش نمایش و بهینه سازی در انواع دستگاه ها را پیش بینی کنید.
هدف طراحی سایت ریسپانسیو، داشتن یک سایت، اما با عناصر مختلف است که در هنگام مشاهده بر روی دستگاه های اندازه های مختلف متفاوت است.
بیایید یک وب سایت سنتی “استاتیک” را در نظر بگیریم. برای مثال، هنگام مشاهده روی رایانه رومیزی، وبسایت ممکن است سه ستون را نشان دهد. اما زمانی که شما همان طرح را در یک تبلت کوچکتر مشاهده میکنید، ممکن است شما را مجبور کند به صورت افقی آن را تماشا کنید، چیزی که کاربران دوست ندارند. یا عناصر ممکن است از نظر پنهان یا خراب شده باشند.
روی یک صفحه نمایش کوچک گوشی هوشمند، وب سایت ها حتی برای دیدن چالش بیشتری دارند. تصاویر بزرگ ممکن است طرح را خراب کنند. اگر گرافیک سنگین باشد، ممکن است سایت ها برای تلفن های هوشمند دیر بارگزاریی شوند.
با این حال، اگر یک سایت از طراحی سایت در کرج ریسپانسیو استفاده کند، نسخه تبلت ممکن است به صورت خودکار تنظیم شود تا فقط دو ستون نمایش داده شود. به این ترتیب، محتوای قابل خواندن و حرکت آسان است. در یک گوشی هوشمند، ممکن است محتوا به عنوان یک ستون تنها ظاهر شود، شاید به صورت عمودی انباشته شود. تصاویر به جای تغییر ساختار یا قطع شدن عکس، تغییر اندازه می دهند.
نکته این است: با طراحی سایت ریسپانسیو، وب سایت به طور خودکار براساس دستگاهی که بیننده آن را می بیند تنظیم می شود.
سایت های ریسپانسیو از طرح بندی fluid استفاده می کنند. اگر سه ستون دارید و دقیقا نمی دانید که چقدر باید برای هر کدام از آنها فضا اختصاص دهید، باید با توجه به ستون های دیگر تصمیم بگیرید که چقدر گسترده باشد. مثلا ستون ۱ باید نیمی از صفحه را در نظر بگیرد، ستون ۲ باید ۳۰٪ و ستون ۳ باید ۲۰٪ باشد.
ماوس در مقابل لمس: طراحی برای دستگاه های تلفن همراه نیز مسئله ماوس و لمس را مطرح می کند. بر روی کامپیوترهای رومیزی، کاربر به طور معمول دارای یک موس برای حرکت و انتخاب موارد است. در تلفن هوشمند یا تبلت ها، کاربر عمدتا از انگشتان دست و لمس روی صفحه استفاده می کند. ممکن است با یک موس یک گزینه را با ماوس به راحتی انتخاب کنید ولی ممکن است با انگشت روی یک نقطه کوچک روی یک صفحه این مسئله به راحتی اتفاق نیفتد. برای همین طراح وب باید “لمس” را در نظر بگیرد.
گرافیک و سرعت دانلود: همچنین موضوع گرافیک، تبلیغات و سرعت دانلود وجود دارد. در دستگاه های تلفن همراه، ممکن است عاقلانه باشد که گرافیک کمتر از نمایشگرهای دسکتاپ را نمایش دهد به طوری که یک سایت برای بارگیری بر روی یک گوشی هوشمند، کند شود. ممکن است نیاز به تبلیغات بزرگتر بجای تبلیغات کوچکتر باشد.
برنامه ها و نسخه های تلفن همراه: در گذشته، ممکن است درباره ایجاد یک برنامه برای وب سایت خود فکر کرده باشید. مثلا یک برنامه IOS یا یک برنامه Android. یا شما یک نسخه تلفن همراه به طور خاص برای BlackBerry داشته باشید. امروزه با بسیاری از دستگاه های مختلف، ساخت برنامه ها و نسخه های مختلف برای هر دستگاه و پلتفرم سخت تر شده است.
مردم بیشتر از دستگاه های تلفن همراه استفاده می کنند. مطالعات اخیر نشان داده که بیش از ۶۰ درصد افراد برای مشاهده وب سایت از گوشی و یا تبلت استفاده می کنند.
ترافیک خود را بررسی کنید و ممکن است فقط از تعداد بازدیدکنندگان از طریق دستگاههای تلفن همراه نسبت به کامپیوترها در وبسایت خود شوکه شوید(در Google Analytics شما “مخاطبان” را در سمت چپ، سپس “موبایل” را انتخاب کنید تا میزان ترافیک را از دستگاه های تلفن همراه مشاهده کنید.)
با پیدایش شبکه های اجتماعی این باور به وجود آمده که نیاز به طراحی سایت شخصی کاهش پیدا کرده است. گرچه شبکه های اجتماعی می توانند یک رسانه آنلاین مناسبی برای معرفی افراد باشند، اما هیچ گاه کارایی یک وب سایت شخصی برای اطلاع رسانی متمرکز با دامنه اختصاصی افراد را ندارد.
در شبکه های اجتماعی چیزهایی که از لحاظ دیداری بسیار مهم هستند مانند قالب و گرافیگ آن به صورت غیر فابل تغییر و ثابت هستند و گرافیک و قالب مهم ترین گزینه در طراحی سایت شخصی بشمار می رود. گرافیک و نوع ساختار مهم ترین نکته برای معرفی برای معرفی افراد و زمینه کاری آن ها بشمار می رود.
در حال حاضر افراد بیشتر دیداری هستند، بنابراین بیشتر ترجیح می دهند هر چیزی را ببینند به جای اینکه بشنوند. برای معرفی تخصص و سوابق کاری رزومه شما ممکن است بگوید که شما چه تخصص و چه توانایی هایی را دارید، اما با سایت شخصی خود، شما می توانید کسی را به صورت مستقیم به وبلاگ ببرید و نشان دهد که چه چیزهایی کار شما را از از دیگران متمایز می کند. با نمونه ها، تصاویر پروژه هایی که در آن ها کار کرده اید، مقالاتی که نوشته اید، عکس های سمینار هایی که در آن ها شرکت کرده ایدو… در سایت شخصی شما می تواند بهترین و تکمیل ترین معرف شما و هویت آنلاین شما عمل کند.
طراحی سایت شخصی برای هنرمندان، عکاس ها، نویسندگان، مدیران، افراد جویای کار، استادان دانشگاه، وکلا، محققان،… برای معرفی فعالیت ها و آثار شخصی، رزومه و موارد دیگری که افراد سعی در نشان دادن آن ها به افراد دیگر دارند لازم است.
اگر شما در جستجوی شغل هستید و احساس نا امیدی می کنید؟ برای هر فرصت شغلی افراد بسیاری همچون شما برای آن فرصت شغلی با شما رقابت می کنند پس شما باید با یک روش خود را از دیگران متمایز کنید. بهترین راه این است که تصویر آنلاین خود را بسازید تا بتوانید راه موفقیت خود را در عصر اینترنت فراهم کنید. سلاح مخفی جدید شما ایجاد یک وب سایت شخصی است.
برای هر هنرمندی مهم ترین هدفی که دنبال می کند ارائه هنر او به بهترین شکل به دیگران است. بهترین و کم هزینه ترین راه برای ارائه آثار هنری قرار دادن آن ها به صورت صوت، تصویر و نوشتار درون وب سایت شخصی آن هنرمند می باشد، که نقش یک گالری بدون محدودیت فضا را برای ارائه آثار او ایفا می کند.
برای مدیران بهترین روشی که آنها را از دیگر مدیران متمایز می کند داشتن یک سایت شخصی و در دسترس قرار دادن نظرات آن ها درباره مسائل روز و سخنرانی ها و سمینارهایی که در رابطه با شغل آنها انجام داده است یا ایجاد راه های دسترسی متنوع و سریع توسط فرم های تماس درون سایت و یا موارد دیگر است.
تقریبا تمام افراد در هر شغلی که هستند برای پیشی گرفتن و ایجاد برندینگ شخصی به یک سایت شخصی احتیاج دارند. وب سایت شخصی بیل گیتس
با انواع مدل های طراحی سایت در کرج با تیم حرفه ای و مجرب دیزاینستان آماده ارائه خدمات به مشتریان عزیز هستیم.