Hyperlink ها طراحی شده اند تا روی آنها کلیک شود تا بتوانند آنها را استفاده کنند، برای اطمینان از اینکه بتوانید به راحتی کلیک کنید . در اینجا یک مثال از لینک هایی است که خیلی کوچک هستند. کلیک کردن آنها سخت تر از آن است که باید باشد. این لینک ها در یک وب سایت اخبار اجتماعی است. (مناطق قابل کلیک در رنگ قرمز برجسته شده اند):

در اینجا یک مثال از همان عنصر رابط، لینک نظرات، اما در اینجا با منطقه قابل کلیک بیشتر :

چرا ما یک منطقه قابل کلیک بیشتر می خواهیم؟ از آنجا که حرکت دست ما با ماوس بسیار دقیق نیست. یک ناحیه قابل کشف بزرگ باعث می شود که مکان نما را روی لینک قرار دهید. برای اطمینان از اینکه ما یک منطقه قابل کشف بزرگ را دریافت می کنیم، می توانیم کل لینک را بزرگتر کنیم یا با استفاده از ویژگی “padding” CSS، را در اطراف لینک افزایش دهیم.
صفحه بندی به تقسیم کردن محتوا به چند صفحه اشاره دارد. این اغلب در وب سایت هایی یافت می شود که دارای لیست های طولانی از اقلام هستند؛ برای مثال، محصولات در یک فروشگاه یا تصاویر در یک گالری. استفاده از صفحه بندی برای این منظور حساس است زیرا نمایش موارد زیادی در یک صفحه باعث می شود که صفحه برای دانلود و پردازش کند شود .

اما راه دیگری وجود دارد که صفحه بندی امروزه در وب استفاده می شود. صفحات محتوا، مانند مقالات وبلاگ، گاهی به چندین صفحه تقسیم می شوند. چرا این کار انجام شده؟ سود چیست؟ بعید است که مقاله خیلی طولانی باشد که نیازمند صفحه بندی است؛ در بیشتر موارد، برای افزایش نمایش صفحات استفاده می شود . از آنجا که تعداد زیادی از وبلاگها و مجلات درآمد خود را از طریق تبلیغات دریافت می کنند، مشاهده صفحات بیشتر (به عنوان مثال بارهای صفحه شخصی)، آمار مشاهده آنها را افزایش می دهد و به آنها اجازه می دهد که برای هر تبلیغ بیشتر هزینه کنند.

در حالی که این ممکن است به عنوان یک راه آسان برای فشار بیشتر در تبلیغات خود، به نظر برسد، دارای دو مشکل اصلی است. اول این است که این واقعا آزار دهنده است. نیاز به بارگذاری چندین صفحه فقط برای خواندن یک مقاله سرگرم کننده است. شما ایجاد یک مانع برای بازدید کنندگان خود را که لازم نیست که در آنجا وجود داشته باشد قرار دادید.
دلیل دوم مربوط به SEO (بهینه سازی موتور جستجو) است. اگر محتوای را به چند صفحه تقسیم کنید، محتوا آن را کمتر و به همین دلیل هر صفحه را کمتر دارای کلمات کلیدی در مورد موضوع آن قرار میدهید. این ممکن است بر رتبه بندی مقاله در نتایج موتورهای جستجو تأثیر منفی داشته باشد.
عنوان هر صفحه وب مهم است. عناوین صفحه، قطعه ای از متن هستند که بین برچسب <title> در قسمت <head> کد HTML ما نوشته می شود. گاهی اوقات افراد یک عنوان عمومی را هنگام کار بر روی قالب وب سایت خود، (به عنوان مثال نام وب سایت خود) ایجاد می کنند و سپس از همان عنوان در کل وب سایت استفاده مجدد می کنند. این اشتباه است زیرا هر صفحه را از دو مزیت کلیدی را محروم می کند.
اولین مزیت این است که یک عنوان خوب به بازدیدکنندگان شما اطلاعات زیادی در مورد آنچه در مورد این صفحه است میگوید و کاربران به سرعت می توانند دریابند که آیا آنها در جای مناسب هستند یا نه. به خاطر داشته باشید که این عنوان فقط در بالای پنجره مرورگر نمایش داده نمی شود و در صفحات نتایج موتور جستجو نیز نشان داده می شود. وقتی افراد لیستی از نتایج را در یک موتور جستجوی مانند Google مشاهده می کنند، عنوان صفحه را می بینند تا مشخص شود کدام صفحه در مورد چیست. این به تنهایی دلیل خوبی برای صرف وقت کمی برای بهینه سازی عناوین صفحه است.
دلیل دوم مربوط به سئو است. موتورهای جستجو نیاز به اطلاعات مختلف برای رتبه بندی نتایج یک پرس و جو خاص دارند. عنوان صفحه یکی از مهمترین بخش های اطلاعاتی است که آنها برای سنجش نحوه ارتباط صفحه شما با یک عبارت جستجو خاص استفاده می کنند. باید اطمینان حاصل کنید که هر عنوان به طور خلاصه محتوای صفحه را توضیح می دهد، از جمله چند کلمه ای که فکر می کنید کاربران جستجو می کنند.
برای اطمینان از اینکه وب سایت شما قابل استفاده است، می توانید طراحی سایت خوبی داشته باشید. طراحی خوب بازدیدکنندگان شما را در اطراف وب سایت هدایت می کند، تمرکز خود را بر چیزهایی که مهم هستند و به آنها کمک می کند تا اطلاعات بخش های مختلف را شناسایی کنندبگذارید.
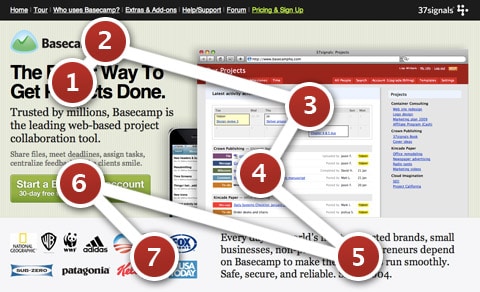
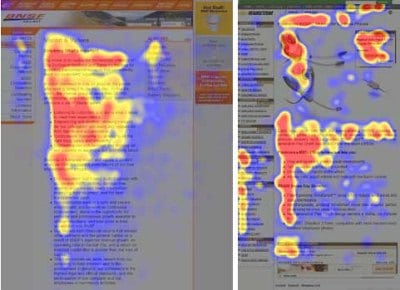
باید بدانید که چگونه افراد در واقع وب سایت شما را مشاهده می کنند. فرض نکنید که بازدیدکنندگان شما همه چیز را از بالا به پایین خواندند. ما از یک بخش محتوا به یک بخش دیگر، از یک وب سایت به سایت بعدی، پرش می کنیم. کاربران تمایل ندارند وب سایت ها را از بالا به پایین برای خواندن هر چیزی کنند که در ابتدا در آنها ظاهر می شود.

دایره های قرمز مناطقی را نشان می دهند که بازدیدکنندگان در ابتدا آن ها را تماشا می کنند و اعداد نشان می دهند که مرتب به این عناصر نگاه می کنند. کاربران از یکی از بخش های جالب صفحه به سمت دیگر حرکت می کنند. در اینجا چند اشاره گر وجود دارد:
مشارکت کاربر مهم است اگر شما می خواهید یک جامعه موفق ایجاد کنید و جوامع مهم هستند و اگر می خواهید وب سایت های موفق و برنامه های وب اجتماعی را ایجاد کنید، تعامل کاربر بسیار مهم است باید به سرعت به سوالات کاربران و رفع مشکلات آنها اقدام کنید. بسیاری از وب سایتها هنوز کانال آسان را برای ارتباط با شرکت ارائه نمیدهند. برخی از وب سایتها حتی نشانی ایمیل یا فرم تماس با آنها را ندارند.
به محض ورود به صفحه، بسیاری از کاربران شروع به جستجو برای پیدا کردن یک جعبه جستجو می کنند. شاید آنها دقیقا بدانند که چه می خواهند و نمی خواهند زمانی را برای یادگیری ساختار منو های وب سایت صرف کنند.
آیا شما یک فروشگاه آنلاین یا وبلاگ را مدیریت می کنید؟ شما نیاز به جستجو دارید. افراد ممکن است به دنبال یک محصول خاص یا مقاله ای باشند که می خواهند با جستجوی سریع آن را پیدا کنند.
وب سایت شما ممکن است برخی از محتوا یا ویژگیهایی داشته باشد که نیازاست بازدیدکنندگان قبل از استفاده از آنها ثبت نام کنند. این فوق العاده است، اما مراقب باشید که محتوای آن در پشت این سپر ثبت نام قرار گیرد.
هنگامی که یک مانع ورودی را پیاده سازی می کنید، مراقب باشید که فایلی را قفل نکنید که به شناسایی کاربر نیاز ندارند. بعضی از وبلاگ ها قبل از ارسال نیاز به ثبت نام دارند. مطمئنا، این امر باعث کاهش قابل توجه اسپم خواهد شد، اما همچنین تعداد نظراتی را که می بینید ، نیز قابل توجهی کاهش می دهد.
مشارکت کاربران در وب سایت شما تحت تاثیر تعداد موانعی است که وجود دارد. حذف موانع مانند ثبت نام قطعا مشارکت کاربران را افزایش خواهد داد. در واقع، هنگامی که کاربران شروع به استفاده از وب سایت شما می کنند، احتمالا ثبت نام می کنند ، زیرا آنها قبلا درگیر هستند.
فرم ثبت نام موانع است، زیرا تلاش برای پر کردن آنها بسیار سخت است. کاربرن باید وقت و تلاش خود را برای ثبت نام سرمایه گذاری کنند و پس از آن آنها باید در آینده بیشتر وقت و تلاش بیشتری برای به یاد آوردن نام کاربری و رمز عبور خود استفاده کنند.
ما می توانیم این مانع را با ایجاد فرم ثبت نام تا حد امکان کوتاه کنیم. در پایان روز، هدف از یک سیستم ثبت نام به سادگی قادر به شناسایی هر کاربر است. بنابراین، تنها الزامات یک شناسه منحصر به فرد، مانند یک نام کاربری یا آدرس ایمیل و یک رمز عبور است. اطلاعات غیر ضروری را نپرسید و فرم را کوتاه نگه دارید. کوتاه ترین فرم های ثبت نام فقط سه فیلد: ایمیل، گذرواژه و نشانی اینترنتی وبلاگ را شامل می شود.
قابلیت استفاده از ابزار و طراحی بصری موفقیت یا شکست وب سایت را تعیین می کند. بازدید کننده صفحه تنها کسی است که با کلیک بر روی ماوس درباره همه چیز را تصمیم می گیرد، طراحی کاربر محور به عنوان یک رویکرد استاندارد برای طراحی وب سایت موفق و سودمند باید به عنوان مهمترین چیز مورد توجه قرار بگیرد.
ما نمی خواهیم درباره جزئیات پیاده سازی طرح بحث کنیم (مثلا جایی که کادر جستجو باید قرار گیرد). در عوض ما بر روی اصول اصلی، اکتشافات و رویکردهای طراحی وب سایت موثر تمرکز می کنیم، رویکردهایی که اگر به درستی مورد استفاده قرار گیرند، می توانند به تصمیم های پیچیده تر طراحی کمک کنند و روند درک اطلاعات ارائه شده را ساده تر کنند.
برای استفاده از اصول به درستی ابتدا باید بدانیم که چگونه کاربران با وب سایت ها ارتباط برقرار می کنند، چگونه فکر می کنند و الگوهای اصلی رفتار کاربران چیست.
اساسا، عادت کاربران در وب، متفاوت از عادت مشتریان فروشگاه نیست. بازدیدکنندگان به هر صفحه جدید نگاه می کنند، برخی از متن را اسکن می کنند و بر روی لینک اول که علاقه ی آنها را جذب می کند یا به صورت مبهم شبیه چیزی است که آنها دنبال آن هستند، کلیک می کنند. در حقیقت، قسمتهای بزرگی از صفحه وجود دارد که حتی به آن نگاه نمی کنند.
بیشتر کاربران دنبال چیزی جالب (یا مفید) و قابل کلیک هستند. اگر صفحه جدید انتظارات کاربران را برآورده نکند، روی دکمه برگشت آن کلیک می شود و روند جستجو ادامه می یابد. کاربران از کیفیت و اعتبار قدردانی می کنند. اگر یک صفحه محتوای با کیفیت بالا داشته باشد توجه آن ها را به طور قطع به خود جلب میکند، به همین دلیل وب سایت هایی که دارای محتوای با کیفیت بالا می باشند، در طول سال ها توجه ها رو به خود جلب کردند. محتوا مهمتر از طراحی است که آن ها را درگیر سایت می کند.
کاربران در مواجهه اولیه با صفحه آن را نمی خونند بلکه آنها اسکن می کنند. با نگاه اولیه تجزیه و تحلیل یک صفحه وب را انجام می دهند، کاربران برای برخی از نقاط ثابت یا لنگرهایی که آنها را از طریق محتوای صفحه هدایت می کند جستجو می کنند.

کاربران وب بر رضایت فوری تأکید دارند. اصل بسیار ساده: اگر وب سایت قادر به براورده کردن انتظارات کاربران با یک نگاه نباشد، طراح موفق نشد که کار خود را به درستی انجام دهد و شرکت پول را از دست می دهد.
کاربران انتخاب های مطلوب را انجام نمی دهند. کاربران سریع ترین راه را برای یافتن اطلاعاتی که دنبال می کنند جستجو می کنند. همچنین صفحات وب را به صورت خطی اسکن نمی کنند و به طور پیوسته از یک بخش سایت به بخش دیگر می روند. به محض پیدا کردن یک پیوند به نظر می رسد که ممکن است به هدف منجر شود، شانس بسیار خوبی است که آن را بلافاصله کلیک کنند. بهینه سازی سخت است و طول می کشد و رضایتمندی کارآمدتر است.
کاربران می خواهند کنترل داشته باشند، کاربران می خواهند قادر به کنترل مرورگر خود و تکیه بر ارائه اطلاعات سازگار در سراسر سایت باشند. به عنوان مثال آنها نمی خواهند که پنجره های جدید به طور غیرمنتظره ای ظاهر شوند و می خواهند بتوانند با یک دکمه «Back» به سایت قبلی خود بازگردند، بنابراین این کار خوب است که هرگز لینک ها را در پنجره های مرورگر جدید باز نکنید .
صفحه وب باید واضح و خود توضیحی باشد. هنگامی که شما در حال ایجاد یک سایت هستید، کار شما این است که از علامت سوال خلاص شوید. تصمیمات کاربران باید آگاهانه، با توجه به جوانب مثبت و منفی باشد.
اگر معماری ناوبری و سایت بصری نباشد، تعداد علامت های سوال افزایش می یابد و کاربران سخت تر درک می کند که چگونه سیستم کار می کند و چگونه از نقطه A به نقطه B بروند. ساختار واضح، سرصفحه بصری متوسط و به راحتی قابل تشخیص است لینک ها می توانند به کاربران کمک کنند تا مسیر خود را برای هدف خود پیدا کنند. این وظیفه طراح است تا اطمینان حاصل کنید که تعداد علامت های سوال نزدیک به ۰ است.
با کاهش بار شناختی، بازدیدکنندگان برای درک عقاید سیستم، راحت تر می شوند. هنگامی که این کار را انجام دادید، می توانید ارتباط برقرار کنید و بگویید چگونه کاربران می توانند از آن بهره مند شوند. مردم نمی توانند از وب سایت شما استفاده کنند اگر آنها نتوانند راه خود را در اطراف آن پیدا کنند.
در هر پروژه زمانی که قصد دارید به بازدیدکنندگان خود خدمات یا ابزار ارائه دهید، سعی کنید حداقل نیازهای کاربری خود را حفظ کنید. اقدامات کمتر از کاربران برای تست سرویس نیاز است، بیشتر احتمال دارد که یک بازدید کننده به صورت تصادفی از سایت شما بازدید می کند. بازدیدکنندگان اولیه حاضر برای بدست آوردن خدمات حاضر به پر کردن فرمهای طولانی وب برای حسابی که در آینده ممکن است استفاده کنند یا نه نیستند. اجازه دهید کاربران سایت و خدمات شما را کشف کنند بدون اینکه مجبور شوند اطلاعات خصوصی را به اشتراک بگذارند. منطقی نیست که کاربران را مجبور به وارد کردن آدرس ایمیل برای آزمایش این ویژگی کنید.
به طور ایده آل تمام موانع را حذف کنید ، در ابتدا اشتراک یا ثبت نام نیاز نداشته باشید. ثبت یک کاربر به تنهایی به عنوان یک مانع برای ناوبری کاربر برای کاهش ترافیک ورودی کافی است.
همانطور که وب سایت ها هر دو محتوای استاتیک و پویا را ارائه می دهند، برخی از جنبه های رابط کاربری توجه بیشتری نسبت به دیگران به خود جلب می کنند. بدیهی است، یکی از این موارد تصاویر چشم نواز تر از متن باشند. همانطور که جملات مشخص شده به عنوان bold(برجسته) هستند جذاب تر از متن ساده هستند.
چشم انسان یک دستگاه بسیار غیر خطی است و کاربران وب می توانند بلافاصله لبه ها، الگوها و حرکات را تشخیص دهند . به همین دلیل است که تبلیغات مبتنی بر ویدئو بسیار آزار دهنده و منحرف کننده هستند، اما از دیدگاه بازاریابی آنها به طور کامل برای به کار گرفتن توجه کاربران استفاده می کنند.

انسان کاملا از اصل تمرکز استفاده می کند. تنها عنصر که به طور مستقیم برای کاربران قابل مشاهده است، کلمه “free” است که جذاب است اما هنوز هم آرام و صرفا آموزنده است. نکات ظریف، کاربران را با اطلاعات کافی درباره چگونگی یافتن بیشتر در مورد محصول “رایگان” ارائه می دهد.
تمرکز توجه کاربران به مناطق خاص سایت با استفاده متوسط از عناصر بصری می تواند به بازدیدکنندگان شما کمک کند تا از نقطه A به نقطه B بدون فکر کردن به چگونگی انجام آن وادار کند.
طرح های مدرن وب معمولا به دلیل رویکرد خود جهت هدایت کاربران با ظاهر جذاب، دکمه های بزرگ با جلوه های بصری و غیره مورد انتقاد قرار می گیرند. اما از منظر طراحی این عناصر واقعا بد نیستند. برعکس، چنین دستورالعمل بسیار موثر است زیرا آنها را از طریق محتوای سایت هدایت می کند، به طوری که بسیار ساده و کاربر پسند است.
اجازه دادن به کاربر به در دسترس بودن عناصر یک اصل اساسی از طراحی رابط کاربری موفق است. این واقعا مهم نیست که چطور این دستاورد به دست می آید، مهم است که محتوا به خوبی درک شود و بازدیدکنندگان با این که با سیستم ارتباط برقرار می کنند، احساس راحتی کنند.
همانطور که وب از چاپ متفاوت است، لازم است که سبک نوشتاری را به ترجیحات و عادت های مرورگر تنظیم کنید. بلوک های متن طولانی بدون تصاویر و کلمات کلیدی مشخص شده به صورت برجسته (bold) و یا کج (italic) نادیده گرفته می شوند.
وقتی از کسب و کار صحبت می کنید اجتناب از نام های زیبا و هوشمندانه، نام های تجاری ناشی از بازاریابی، نام های خاص شرکت و نام های فنی ناشناخته بسیار مهم است.
نگه داشتن طراحی ساده باید هدف اصلی از طراحی سایت باشد. کاربران به ندرت در سایت برای لذت بردن از طراحی هستند، علاوه بر این، در اغلب موارد آنها با وجود طراحی، به دنبال اطلاعات هستند. طراحی پیچیده باعث تلاش اضافی کاربران برای بدست آوردن محتوای مورد نظر آن ها می شود.
از نقطه نظر مهمان، بهترین طراحی سایت یک متن خالص، بدون هیچ گونه تبلیغات و یا بلوک های محتوا بیشتر است. این یکی از دلایلی است که نسخه چاپی کاربر پسند از صفحات وب برای تجربه کاربری خوب، ضروری است.
در واقع، اهمیت فضای خالی بسیار دشوار است. نه تنها باعث کاهش بار شناختی برای بازدیدکنندگان می شود، بلکه باعث می شود اطلاعاتی که بر روی صفحه نمایش داده شده را درک کنند. وقتی یک بازدیدکننده جدید به یک طراحی نزدیک می شود، اولین کاری که او می خواهد انجام دهد این است که صفحه را اسکن کند و محتوا را به قسمت های قابل هضم اطلاعات تقسیم کند.

سازه های پیچیده برای خواندن، اسکن، تجزیه و تحلیل و کار با آنها سخت تر است. اگر انتخاب بین جداسازی دو بخش طراحی با یک خط قابل مشاهده یا با برخی از فضاهای خالی داشته باشید، معمولا بهتر است و بایستی از راه حل فضای خالی استفاده کنید. سازه های سلسله مراتبی پیچیدگی را کاهش می دهند و بهتر است که به کاربران یک حس سلسله مراتب بصری را ارائه دهیم، محتوای شما آسان تر خواهد بود.
Aaron Marcus در مقالات خود در ارتباطات موثر بصری، سه اصل اساسی در استفاده از به اصطلاح “زبان قابل مشاهده” را بیان می کند :
طراحی متعارف عناصر سایت به یک وب سایت خسته کننده منجر نمی شود. در حقیقت، کنوانسیون ها بسیار مفید هستند زیرا منحنی یادگیری را کاهش می دهند. به عنوان مثال، اگر همه وب سایت ها دارای نمایش بصری مختلف RSS بودند، این یک کابوس قابل استفاده بود. طراحی متفاوت از زندگی معمولی ما نیست، جایی که ما تمایل داریم به اصول اساسی سازماندهی داده ها (پوشه ها) یا انجام خرید (قرار دادن محصولات) بپردازیم.
با قراردادها می توانید اعتماد به نفس، اعتماد، اطمینان و اعتبار خود را به دست آورید. پیروی از انتظارات کاربران – درک آنچه انتظار دارید از ناوبری سایت، ساختار متن، قرار دادن جستجو و…
شما ممکن است فکر کنید که سایت شما چیزی ارزشمند برای هک شدن ندارد، اما وب سایت ها همیشه در معرض خطر قرار دارند و باید امنیت وب سایت آن ها تامین شود. هکرها به طور مرتب توسط اسکریپت های خودکار نوشته می شوند و در تلاش برای سوء استفاده از مسائل امنیتی وب سایت شناخته شده در نرم افزار انجام می شود.
این ممکن است به نظرمسئله آشکاری باشد، اما اطمینان حاصل کنید که تمام نرم افزار را به روز نگه دارید، در حفظ امنیت سایت شما حیاتی است. این در مورد هر دو سیستم عامل سرور و هر نرم افزاری که ممکن است در وب سایت شما مانند CMS یا انجمن استفاده شود صدق می کند. هنگامی که سوراخ های امنیتی وب در نرم افزار یافت می شوند، هکرها سریعا تلاش می کنند تا از آنها سوء استفاده کنند.
اگر از یک راه حل مدیریت شده استفاده می کنید، نیازی به نگرانی در مورد استفاده از به روز رسانی های امنیتی برای سیستم عامل نیست زیرا شرکت میزبان باید از این امر مراقبت کند.
اگر از نرم افزار شخص ثالث در وب سایت خود مانند CMS استفاده می کنید، باید اطمینان حاصل کنید که میزبان شما سریعا برای اعمال هر گونه باگ امنیتی دست بکار می شود.
بسیاری از توسعه دهندگان از ابزارهایی مانند Composer، npm یا RubyGems برای مدیریت وابستگی های نرم افزاری خود استفاده می کنند و آسیب پذیری های امنیتی که در بسته ای که به آن وابسته است را ایجاد می کنند. اطمینان حاصل کنید که شما وابستگی خود را به روز نگه دارید و از ابزارهایی مانند Gemnasium برای دریافت اطلاعیه های خودکار زمانی استفاده می کنید.
حملات SQL Injection زمانی است که مهاجم از یک فیلد فرم وب یا پارامتر URL برای دسترسی به پایگاه داده شما استفاده می کند. هنگامی که شما از استاندارد Transact SQL استفاده می کنید، به راحتی می توانید کد ناقص را در query وارد کنید که می تواند برای تغییر جداول، اطلاعات و حذف داده ها مورد استفاده قرار گیرد. شما می توانید به راحتی این کار را همیشه با استفاده از پرس و جو های پارامتریک انجام دهید، اکثر زبان های وب این ویژگی را دارند و پیاده سازی آسان است.
این کوئری را در نظر بگیرید:
"SELECT * FROM table WHERE column = '" + parameter + "';"اگر یک مهاجم پارامتر URL را برای عبور در ‘orا’ ۱ ‘=’ ۱ تغییر داد، این باعث می شود که پرس و جو به شکل زیر باشد:
"SELECT * FROM table WHERE column = '' OR '1'='1';"از آنجا که ‘۱’ برابر با ‘۱’ است، این اجازه می دهد تا مهاجم یک query اضافی را به انتهای دستور SQL اضافه کند که اجرا شود.
شما می توانید این query را با امن کنید. به عنوان مثال، اگر از MySQLi در PHP استفاده می کنید این باید تبدیل شود به :
$stmt = $pdo->prepare('SELECT * FROM table WHERE column = :value');
$stmt->execute(array('value' => $parameter));اسکریپت (Cross-site scripting (XSS حملات جاوا اسکریپت را به صفحات شما تزریق می کند و سپس در مرورگرهای کاربران شما اجرا می شود و می تواند محتوای صفحه را تغییر دهد یا اطلاعات را مهاجم به عقب بر گرداند. به عنوان مثال، اگر شما نظر خود را در یک صفحه بدون تایید نشان می دهید، مهاجم ممکن است نظراتی حاوی برچسب های اسکریپت و جاوا اسکریپت را ارائه کند، که می تواند در هر مرورگر دیگر کاربر اجرا شود و کوکی ورود به سیستم را سرقت می کند. شما باید مطمئن شوید که کاربران نمی توانند مطالب جاوااسکریپت فعال خود را در صفحات شما تزریق کنند.
این یک نگرانی خاص در برنامه های کاربردی وب مدرن است که در آن صفحات در حال حاضر عمدتا از محتوای کاربر ساخته شده اند و در بسیاری از موارد HTML را تولید می کنند که سپس توسط چارچوب هایی مانند Angular و Ember نیز تفسیر می شود. این چارچوب ها بسیاری از محافظت های XSS را فراهم می کنند، نه تنها تزریق جاوا اسکریپت به HTML موثر است.
کلید در اینجا این است که تمرکز کنیم که چگونه محتوای کاربر ایجاد شده شما می تواند از حد انتظارات شما فرار کند و توسط مرورگر تفسیر شود به عنوان چیزی دیگری که شما در نظر داشتید. این مشابه دفاع از SQL Injection است. هنگامی که به صورت پویا HTML تولید می کنید، از توابع استفاده کنید که صریحا تغییرات مورد نظر شما را انجام می دهند (به عنوان مثال استفاده از elements.setAttribute و element.textContent که به طور خودکار توسط مرورگر escape می شود(به جای تنظیم عنصر.innerHTML با دست)، یا از توابع استفاده شود(به جای پیوند دادن رشته یا تنظیم محتوای خام HTML).
یکی دیگر از ابزارهای قدرتمند در جعبه ابزار مدافع XSS، سیاست امنیتی محتوا (CSP) است. CSP یک سرصفحه است که سرور شما می تواند به مرورگر بازگردد تا محدودیت نحوه و کد جاوا اسکریپت را در صفحه اجرا کند، مثلا برای غیرفعال کردن هر اسکریپتی که در دامنه شما میزبانی نمی شود، جاوا اسکریپت را غیر فعال کرده یا ()eval را غیرفعال کند.
مراقب اطلاعاتی که در پیام های خطایی که به کاربر داده می شود باشید. فقط خطاهای ورود اطلاعات اشتباه کاربر را برای آن ها ارائه کنید تا اطمینان حاصل کنید که اسرار موجود در سرور شما نشت نکند (به عنوان مثال کلید API یا کلمه عبور پایگاه داده). جزئیات کامل خطاها را ارائه ندهید، زیرا این می تواند حملات پیچیده مانند QL Injection را بسیار ساده تر کند. فقط به کاربران اطلاعاتی را که نیاز دارند نشان دهید.
اعتبار سنجی همیشه باید هم در مرورگر و هم طرف سرور انجام شود. مرورگر می تواند خرابی های ساده مانند فیلدهای اجباری خالی نباشد و یا هنگامی که شما متن را در فیلدهای اعداد وارد می کنید کنترل کند. باید اطمینان حاصل کنید که این اعتبارسنجی و اعتبارسنجی عمیقتر در سمت سرور انجام شود عدم این کارمی تواند به کد مخرب یا کد اسکریپت در پایگاه داده وارد شود یا موجب ایجاد نتایج نامطلوب در وب سایت شما شود.
همه می دانند که باید از کلمه عبور پیچیده استفاده کنند، اما این بدان معنی نیست که همیشه انجام می شود. مهم است که از کلمه عبور قوی برای سرور و ناحیه وبسایت خود استفاده کنید، اما برای حفظ امنیت حسابهای خود، اصلاحات لازم را برای استفاده از رمز عبور خوب انجام دهید.
همانطور که کاربران ممکن است آن را دوست نداشته باشند، اجرای الزامات رمز عبور مانند حداقل هشت کاراکتر، از جمله نامه بزرگ و شماره، به حفظ اطلاعات خود در طولانی مدت کمک می کند.
رمزهای عبور همیشه باید به عنوان مقادیر رمزگذاری ذخیره شوند، ترجیحا با استفاده از یک الگوریتم هش کردن یک طرفه مانند SHA، استفاده از این روش به این معنی است که شما در حال اعتبار سنجی از کاربران هستید که همیشه مقادیر رمزگذاری شده را مقایسه می کنید.
در صورت هک کردن و سرقت گذرواژه های شما، استفاده از گذرواژه های hash شده می تواند به محدودیت خسارت کمک کند، زیرا امکان رمزگشایی آنها وجود ندارد.
اجازه دادن به کاربران برای آپلود فایل ها به وب سایت شما می تواند یک خطر امنیتی وب سایت بزرگ باشد. خطر این است که هر فایل آپلود شده، هر چند بی خطر می تواند یک اسکریپت داشته باشد که هنگام اجرای آن بر روی سرور شما، وب سایت شما را به طور کامل باز می کند و باعث بهم ریختگی آن می شود.
اگر شما امکان آپلود فایل داشته باشید، باید تمام فایل ها را با سوء ظن زیاد درمان کنید. اگر شما به کاربران اجازه آپلود تصاویر را می دهید، نمی توانید بر روی فرمت فایل یا نوع MIME تکیه کنید تا تأیید شود که فایل یک تصویر است زیرا این ها به راحتی می توانند جعلی باشند. اکثر فرمت های تصاویر اجازه ذخیره یک بخش نظر را می دهند که می تواند شامل کد PHP است که می تواند توسط سرور اجرا شود.
پس چه کاری می توانید انجام دهید تا از این کار جلوگیری شود؟ در نهایت می خواهید کاربران را از امکان اجرای هر فایل ای که آپلود می کنید متوقف کنید. به طور پیش فرض، سرورهای وب سعی نمی کنند فایل ها را با پسوند های تصویری اجرا کنند، اما صرفا بر روی چک کردن پسوند فایل به عنوان یک فایل با نام image.jpg.php شناخته شده نیست.
برخی از گزینه ها عبارتند از تغییر نام فایل در آپلود برای اطمینان از فرمت فایل صحیح، و یا برای تغییر مجوز فایل، به عنوان مثال، chmod 0666، بنابراین نمی تواند اجرا شود. شما می توانید یک فایل .htaccess ایجاد کنید که تنها اجازه دسترسی به تنظیمات فایل را میدهد.
deny from all
<Files ~ "^\w+\.(gif|jpe?g|png)$">
order deny,allow
allow from all
</Files>در نهایت، راه حل توصیه شده جلوگیری از دسترسی مستقیم به فایل های آپلود شده به طور کامل است. به این ترتیب، هر فایل ارسال شده به وب سایت شما در یک پوشه خارج از web root یا در پایگاه داده به عنوان یک حباب ذخیره می شود. اگر پرونده های شما به طور مستقیم در دسترس نباشد، شما باید یک اسکریپت برای استخراج فایل ها از پوشه خصوصی (یا یک متد HTTP در NET.) ایجاد کنید و آنها را به مرورگر ارسال کنید. برچسب های تصویر از ویژگی src پشتیبانی می کند که یک URL مستقیم برای یک تصویر نیست، بنابراین ویژگی src شما می تواند به اسکریپت تحویل فایل شما اشاره کند که نوع محتوای صحیح آن را در هدر HTTP تنظیم می کند. مثلا:
<img src="/imageDelivery.php?id=1234" />
<?php
// imageDelivery.php
// Fetch image filename from database based on $_GET["id"]
...
// Deliver image to browser
Header('Content-Type: image/gif');
readfile('images/'.$fileName);
?>بیشتر ارائه دهندگان میزبانی با پیکربندی سرور برای شما مقابله می کنند، اما اگر شما وب سایت خود را در سرور خود میزبانی می کنید، چند چیز وجود دارد که باید بررسی کنید.
اطمینان حاصل کنید که یک فایروال نصب دارید و همه پورت های غیر ضروری را مسدود می کنید. در صورت امکان، (DMZ (Zone Demilitarized Zone تنها اجازه دسترسی به پورت ۸۰ و ۴۴۳ از دنیای خارج را فراهم می کند. اگر چه شما نمی توانید از طریق یک شبکه داخلی به سرور دسترسی داشته باشید، این ممکن است ممکن نباشد زیرا شما باید پورت ها را باز کنید تا اجازه آپلود فایل ها را داشته باشید و از راه دور به سرور خود بر روی SSH یا RDP وارد شوید.
اگر اجازه می دهید فایل ها از طریق اینترنت آپلود شوند، از روش های حمل و نقل امن به سرور خود مانند SFTP یا SSH استفاده کنید.
در نهایت، محدود کردن دسترسی فیزیکی به سرور خود را فراموش نکنید.
HTTPS یک پروتکل است که برای ارائه امنیت در اینترنت استفاده می شود. HTTPS تضمین می کند که کاربرانی که در حال صحبت کردن با سرورهایی هستند هیچ کس دیگری نمی تواند محتوایی را که در حال ردوبدل کردن هستند را ببیند یا تغییر دهد.
اگر هر چیزی را که کاربران شما ممکن است بخواهند خصوصی داشته باشند، بسیار توصیه می شود از HTTPS تنها برای ارائه آن استفاده کنید. یک فرم ورود اغلب یک کوکی را برای مثال ارسال می کند که با هر درخواست دیگر به سایت شما ارسال می شود که یک کاربر وارد شده شده است و برای تایید این درخواست ها استفاده می شود. مهاجم این سرقت را قادر می سازد به طور کامل یک کاربر تقلید و جلسه ورود به سیستم خود را بگیرد. برای شکست دادن این نوع حملات، تقریبا همیشه باید از HTTPS برای کل سایت خود استفاده کنید.
به طور قابل توجهی گوگل اعلام کرده است که اگر از HTTPS استفاده می کنید، آنها را در رتبه بندی جستجو افزایش دهید، و این به نفع SEO نیز خواهد بود.
هنگامی که شما فکر می کنید تمام کارها را انجام می دهید، زمان آن است که بتوانید امنیت وب سایت خود را آزمایش کنید. موثرترین راه برای انجام این کار از طریق استفاده از برخی از ابزارهای امنیتی وب سایت است که اغلب به عنوان تست نفوذ خوانده می شود.
بسیاری از محصولات تجاری و رایگان برای کمک به شما در این زمینه وجود دارد. آنها با استفاده از اسکریپت هکرها به همان شیوه عمل می کنند که در آن همه افراد سوء استفاده می کنند و تلاش می کنند سایت خود را با استفاده از برخی از روش های ذکر شده قبلی مانند SQL Injection تطبیق دهند.
طراحی سایت شرکتی و سازمانی پرچم دار سازمان و شرکت شما برای آموزش مخاطبان خود در مورد اینکه شما چه کسی هستید ؟ چه کاری انجام می دهید ؟ و چرا این کار را انجام می دهید ؟ خدمت می کند.
سازمان ها و شرکت ها برای بالا بردن کیفیت خدمت رسانی نیاز به وب سایت ای منحصربه فرد برای سازمان و شرکت خود دارند با طراحی سایت سازمانی و شرکتی با افزایش خدمت رسانی سازمان و شرکت به افزایش متقاضیان شان منجر میشود .
همچنین به دلیل شیوع بیماری های واگیر دار در سراسر جهان وبه دلیل این که سازمان ها و شرکت ها مراجعه کنندگان زیادی دارند وجود فضای جدید کاری که به سازمان و شرکت به انجام امورکاری خود به صورت مجازی و ایجاد فضای ارتباطی جدید برای مراجعین وکاربران مجازی خود کمک میکند .
امروزه برای هر شرکت و برندی داشتن یک پایگاه اختصاصی آنلاین از از الزامات و ضروری ترین چیزها بشمار می رود، شما با طراحی سایت شرکتی و پیاده سازی آن به بهترین و حرفه ای ترین شکل در واقع یک دفتر کار حرفه ای را برای خود در دنیای بزرگ کسب و کار آنلاین ایجاد کرده اید.
در حال حاضر راه اندازی یک سایت شرکتی دیگر تنها برای کلاس کاری آن شرکت بکار نمی رود و نقش بسیار مهم و پررنگی در کسب و کارها را ایفا می کند. تجربه ثابت کرده که شرکت هایی که این مزیت بزرگ را برای کسب و کار خود نادیده می گیرند، فرصت های بسیار زیادی را در مقایسه با رقبای خو از دست می دهند.
امروزه اکثر افراد برای پیدا کردن کالا و خدمات مورد نیاز خود به صورت آنلاین و از طریق اینترنت اقدام به جستجو می کنند و مشتریان ازطریق وب سایت آن شرکت با محصولات و اطلاعات تماس آن شرکت آشنا می شوند. در نتیجه کاملا واضح است که شرکت هایی که از این مزیت برخوردار هستند نسبت به رقبای خود در فروش محصولات و خدمات ارائه شده پیشی می گیرند.
طراحی سایت شرکتی حرفه ای با گرافیک جذاب، مهم ترین نقش را در برندینگ برای شرکت ها می باشد و به عنوان یک ویترین زیبا برای معرفی آن شرکت در فضای آنلاین است. طراحی سایت شرکتی برای برندها همانند داشتن پایگاهی در اینترنت است که از طریق آن می توانند محصولات و خدماتشان را بدون واسطه به مشتریان خود معرفی کنند.
متاسفانه یا خوشبختانه شرکت های طراحی وب سایت هایی هستند که برای طراحی سایت شرکتی قیمت هایی به شما میدهند که کاملا دور از ذهن و تنها برای بدست آوردن مشتری و سود خود می باشند. معمولا این نوع وب سایت ها بعد از چند ماه بدلیل هیچ گونه کارایی و پشتیبانی بدون هیچ گونه نتیجه و سودی به حال خود رها می شوند و مدیر آن برند را از دنیای بزرگ کسب و کار آنلاین دلسرد می کند.
وقتی مدیر یک شرکت بابت طراحی سایت شرکت خود حاضر نیست هزینه کند و یک مبلغ متناسب با نرم بازار برای وب سایت شرکتش که هویت آن شرکت در فضای اینترنت که یک جایگاه بین المللی و جهانی محسوب میشود بپردازد، قطعا انتظار افزایش مشتریان یا حداقل سطح مشتریانش نیز در همان حد و اندازه خواهد بود.
طراحی سایت سازمانی و شرکتی چه امکاناتی را به سازمان ارائه میدهد ؟
انتقال اطلاعات به افراد امری ضروری است تا افراد مراجعه کننده به صورت دقیق و کامل درباره سوال هایی که برایشان ایجاد شده آگاهی پیدا کنند ، این اطلاع رسانی دارای دو مزیت برای سازمان است در وهله اول موجب افزایش سرعت کاری میشود و از سوالات بی رویه و تکراری افراد جلوگیری میکند در وهله دوم از مراجعه بی مورد و ازدحام آور افراد به سازمان اجتناب میکند .
اطلاع رسانی در وب سایت به صورت سازمان دهی شده و منظم قرار میگیرد یکی از این اطلاع رسانی ها درباره اخبار های سازمان و شرکت که سازمان میتواند اخبار خود را روزانه در سایت بار گذاری کند . رویداد های جدید و اتفاقات جدیدی که در سازمان به وجود آمده که معمولا سازمان و شرکت های دولتی اخبارشان به صورت چکیده در اخبار سراسری اطلاع رسانی میشود منتها بعد از این اطلاع رسانی سیل عظیمی از سوالات برای مخاطب به وجود میاورد که احساس نیاز به مراجعه حضوری میکند که اگر وب سایت سازمان اخبار خود را به صورت جامع بارگذاری کند پاسخگو تمام این سوالات خواهد بود .
وهمچنین سازمان غیرانتفاعی و شرکت های خصوصی که میتوانند از این امکان برای سازمان های خود برای پیشرویی در رقابت ها بهره ببرند .
شرکت ها و سازمان هایی که باارائه محصولات خود خدمت ارائه میکنند ، برای نمایش محصولات خود به وب سایتی نیاز دارند که علاوه بر نمایش محصول به معرفی و تبلیغ آن به صورت کاملا حرفه ای و با توجه به ترفند های بازاریابی برسد .
هر وب سایتی که ایجاد میشه برای بالا برند کیفیت سایت خود نیاز به تیمی فعال و پویا برای پشتیانی آن با علم و آگاهی کامل دارد .
طراحی سایت به شرکت و سازمان این امکان را میدهد که به صورت انلاین به خرید و فروش محصولات خود بپردازند که این امر قدرت خرید و فروش شرکت را بالا برده و در نتیجه باعث افزایش درآمد شرکت میشود .
معرفی اهداف شرکت هدفمند بودن و آگاه کردن افراد از این اهداف باعث افزایش اعتماد اشخاص و ارباب رجوع به شرکت میشود .
پیشینه و رزومه و تاریخچه شرکت هرکاربری برای انتخاب ازبین شرکت های مشابه موجود همواره به دنبال شرکتی میرود که شناخته شده باشد و بتواند اطلاعاتی راجب آن دریافت کند که عملا برای کسب اطلاعات به گوگل مراجعه میکند چه چیزی از این بهتر که شرکت شما از اولین شرکت هایی باشد که کاربر بعد از جست و جو به آن برسد و نیاز خود را با خدمات موجود در وب سایت شرکت شما رفع کند .
از دیگر خدماتی که طراحی سایت شرکتی میدهد میتوان به مواردی از جمله : سایت میتواند به صورت دوزبان طراحی شود که این امر به شرکت های بازرگانی و صنعتی که در کار واردات و صادرات هستند مورد نیاز است ، نظرات کاربران ، صفحه تماس باما و …. با توجه به سلیقه شخصی و متمایزشرکت حتی امکاناتی منحصربه فرد میتوان ایجاد کرد .
ما معتقدیم که سایت های طراحی شده توسط تیم ما باید نسبت به سایرین متمایز بوده و برگ برنده داشته باشد. به همین منظور اقدام به ارائه خدمات و امکانات ویژه ای کرده ایم. این امکانات می تواند کمک شایانی به پیشی گرفتن شما نسبت به دیگر رقبایتان کند.
خرید اینترنتی (به انگلیسی: Online Shopping) نوعی خرید است که از طریق طراحی سایت فروشگاهی انجام میشود. از مهمترین و بزرگترین سایتهای خرید اینترنتی میتوان به سایتهای ebay و amazon اشاره کرد.
به دلیل موقع کرونا و شرایط حیاتی که با آن مقابله میکنیم فروشگاه های مواد غذایی که سیستم فروش به صورت انلاین را دارا بودن با وجود شرایط قرنطینگی رونق خود را از دست نداده بلکه رونق فروش پیدا کردند وروند افزایشی در کسب سود دهی پیدا کردند .
این قضییه نمایان گر کمبود یه سایت با طراحی درست وکامل به سرعت هرچه تمام تراست در واقع هرچه در روند اقدام آن سرعت بخشیم به نفع تیم فروشگاهی خود اقدام کرده ودربازار رقابتی خود را به بهترین ها تبدیل می کنیم.
اولین بار در سال ۱۹۹۱ تیم برنرز لی تجارت الکترونیک را پایهگذاری کرد و در سال ۱۹۹۴ که بانکداری آنلاین ایجاد شد، شرکت پیتزا هات اولین فروش اینترنتی خود را آغاز کرد. در همان سال شرکت نت اسکیپ ارتباط امنیت لایه انتقال (SSL) را ابداع و ایجاد کرد و خرید اینترنتی به وسیله این پروتوکل ایجاد شد. همچنین در همان سال کمپانی آلمانی اینترشاپ(Intershop) اولین سیستم فروش اینترنتی خود را ایجاد کرد. ۱۹۹۵ شرکت آمازون. کام و سال ۱۹۹۶ شرکت ئی بی نیز فعالیتهای خود را شروع کردند.
طراحی سایت فروشگاهی در واقع راحت ترین و کم هزینه ترین راه برای خرید بی واسطه برای مشتریان است. در این وب سایت ها به دلیل نداشتن محدودیت جا مدیران آن کسب و کار می توانند به راحتی تعداد بی شماری از محصولات خود را با عکس های با کیفیت و حرفه ای و گرافیک زیبا به بهترین نحو محصولات خود را به نمایش بگذارند.
همیشه هنگام خرید وقتی که شما وارد یک فروشگاه می شوید مهم ترین مسئله نحوه استقبال فروشنده از شما می باشد که این نکته درباره خرید شما از یک سایت فروشگاهی هم صدق می کند و مهم ترین نقش را در تصمیم گیری شما در خرید از آن وب سایت ایفا می کند.
سایتی که بر مبنای روانشناسی رنگ و چیدمان حرفه ای عناصر بصری آن وب سایت و محصولات آن و بر اساس استراتژی های دقیق خرید و امنیت کاربران در پرداخت آنلاین ایجاد شده باشد قطعا اعتماد و نظر مشتری را به خود جلب می کند.
مهم ترین صفحه یک وب سایت فروشگاهی صفحه اصلی آن سایت است که در واقع حکم ویترین آن فروشگاه را دارد. در این صفحه بایستی جشنواره های فروش، پیشنهادات ویژه، تخفیف ها و… به صورت کاملا استاندارد و زیبا از نظر دیداری ارائه شوند.
افراد به دلیل مشغله های روزمره خود و کمبود وقت و خستگی که به سبب دوندگی های شبانه روزی خود برای تامین معاش زندگی و خانواده دارند همواره از امکاناتی که به صورت انلاین ومجازی وجود دارد مثل؛ فروشگاه های مجازی و امکاناتی که از راه دور امکان پذیر است ونیاز به مراجعه حضوری ندارد استقبال میکنند و طرفدار آن هستند.
سایت های فروشگاه با متنوع بودن اجناس وکالا های خود به مراجعه کننده این امکان رامیدهند که بتواند از متنوع ترین اجناس کالاهای مورد نیاز خود را انتخاب کند .
پشتیبانی از سایت : پشتیبانی از سایت به صورت تمام وقت و بیست وچهارساعته و ارائه خدمت به مراجعین در هر تایمی که آنها بخواهند.
هر یک ازکاربران میتوانند در سایت فروشگاهی شما عضو شوند و از خدماتی که سایت به آنها ارائه میکند بهره مند شوند این خدمات شامل :
مقایسه محصولات مشابه از نظر کیفیت : به دلیل وجود تنوع محصولات مشابه و ایجاد برند های متفاوت از یک نوع محصول مقایسه محصولات به انتخاب کاربر کمک میکند .
نمودارقیمت محصولات : دراین نموداربه سیر افزایشی و کاهشی محصول میپردازیم .
اطلاع رسانی به ایمیل کاربر : درصورت اتمام موجودی از محصول مورد نیاز کاربر ، کاربر میتواند درخواست اطلاع رسانی کرده و فروشگاه در صورت شارژ موجودی به کاربر از طریق ایمیل و یا پیامک اطلاع رسانی کند .
نظرات کاربران : کاربران میتوانند از نظرات قبلی کسانی که از محصول استفاده کرده و از آن رضایت و یا نارضایتی داشتند استفاده کنند و از خریداری محصول اطمینان خاطر پیدا کرده وبا خیالی آسوده آن را تهیه کنند .
سازمان دهی محصولات : سازمان دهی محصولات از نظرمحصولاتی که فروش بیشتری داشتند ، محصولاتی که بازدید کننده بیشتری دارند ، محصولاتی که محبوبیت بالایی بین کاربران دارا هستند و….
گالری تصاویر از محصولات : عکاس هایی از محصولات که درسایت بارگذاری میشود برای شناخت محصول برای افرادی که برای اولین بار از آن میخواند استفاده کنند و برای سهولت درجست وجو و…
مشخصات محصول : مشخصات محصول شامل ؛ قیمت محصول ، فواید محصولاتی که غذایی هستند ، مارک وبرند محصول ، سایز محصول
کاربر با انتخاب موارد مورد نیاز خود در این سبد که به صورت خودکار جمع اقلام را برای کاربر محاسبه میکند و در اختیار وی میگذارد میتواند اقلام مورد نیاز خود را گزینش کند .
کاربر برای پرداخت اقلام خریداری شده خود میتواند به صورت الکترونیکی بااستفاده از رمز پویا خود مبلغ مربوطه را برای فروشگاه پرداخت کند .
کدهای تخفیف برای مشتریانی که به صورت ثابت از فروشگاه های انلاین استفاده میکنند و برای محصولاتی که موجودی آن ها به حداقل رسیده .
کاربران درصورت نیاز میتوانند از این امکان استفاده کرده وبا فروشگاه ارتباط نزدیک تری برقرار کنند .
کنترل موجودی محصولات و درصورت اتمام موجودی برای شارژ دوباره محصول اقدام میکنند .
ما تمامی امکاناتی که برای ایجاد یک طراحی سایت در کرج و طراحی سایت فروشگاهی حرفه ای مانند digikala به آن نیاز دارید به بهترین نحو برای طراحی سایت فروشگاهی شما پیاده سازی می کنیم. امکاناتی مانند :
با پیدایش شبکه های اجتماعی این باور به وجود آمده که نیاز به طراحی سایت شخصی کاهش پیدا کرده است. گرچه شبکه های اجتماعی می توانند یک رسانه آنلاین مناسبی برای معرفی افراد باشند، اما هیچ گاه کارایی یک وب سایت شخصی برای اطلاع رسانی متمرکز با دامنه اختصاصی افراد را ندارد.
در شبکه های اجتماعی چیزهایی که از لحاظ دیداری بسیار مهم هستند مانند قالب و گرافیگ آن به صورت غیر فابل تغییر و ثابت هستند و گرافیک و قالب مهم ترین گزینه در طراحی سایت شخصی بشمار می رود. گرافیک و نوع ساختار مهم ترین نکته برای معرفی برای معرفی افراد و زمینه کاری آن ها بشمار می رود.
در حال حاضر افراد بیشتر دیداری هستند، بنابراین بیشتر ترجیح می دهند هر چیزی را ببینند به جای اینکه بشنوند. برای معرفی تخصص و سوابق کاری رزومه شما ممکن است بگوید که شما چه تخصص و چه توانایی هایی را دارید، اما با سایت شخصی خود، شما می توانید کسی را به صورت مستقیم به وبلاگ ببرید و نشان دهد که چه چیزهایی کار شما را از از دیگران متمایز می کند. با نمونه ها، تصاویر پروژه هایی که در آن ها کار کرده اید، مقالاتی که نوشته اید، عکس های سمینار هایی که در آن ها شرکت کرده ایدو… در سایت شخصی شما می تواند بهترین و تکمیل ترین معرف شما و هویت آنلاین شما عمل کند.
طراحی سایت شخصی برای هنرمندان، عکاس ها، نویسندگان، مدیران، افراد جویای کار، استادان دانشگاه، وکلا، محققان،… برای معرفی فعالیت ها و آثار شخصی، رزومه و موارد دیگری که افراد سعی در نشان دادن آن ها به افراد دیگر دارند لازم است.
اگر شما در جستجوی شغل هستید و احساس نا امیدی می کنید؟ برای هر فرصت شغلی افراد بسیاری همچون شما برای آن فرصت شغلی با شما رقابت می کنند پس شما باید با یک روش خود را از دیگران متمایز کنید. بهترین راه این است که تصویر آنلاین خود را بسازید تا بتوانید راه موفقیت خود را در عصر اینترنت فراهم کنید. سلاح مخفی جدید شما ایجاد یک وب سایت شخصی است.
برای هر هنرمندی مهم ترین هدفی که دنبال می کند ارائه هنر او به بهترین شکل به دیگران است. بهترین و کم هزینه ترین راه برای ارائه آثار هنری قرار دادن آن ها به صورت صوت، تصویر و نوشتار درون وب سایت شخصی آن هنرمند می باشد، که نقش یک گالری بدون محدودیت فضا را برای ارائه آثار او ایفا می کند.
برای مدیران بهترین روشی که آنها را از دیگر مدیران متمایز می کند داشتن یک سایت شخصی و در دسترس قرار دادن نظرات آن ها درباره مسائل روز و سخنرانی ها و سمینارهایی که در رابطه با شغل آنها انجام داده است یا ایجاد راه های دسترسی متنوع و سریع توسط فرم های تماس درون سایت و یا موارد دیگر است.
تقریبا تمام افراد در هر شغلی که هستند برای پیشی گرفتن و ایجاد برندینگ شخصی به یک سایت شخصی احتیاج دارند. وب سایت شخصی بیل گیتس
با انواع مدل های طراحی سایت در کرج با تیم حرفه ای و مجرب دیزاینستان آماده ارائه خدمات به مشتریان عزیز هستیم.
طراحی سایت ریسپانسیو یک رویکرد است که طراح، یک وب سایت را ایجاد می کند که بسته به نوع دستگاه به خود را تغییر می دهد وعناصر سایت با توجه به اندازه صفحه نمایش به خوبی نمایش داده می شوند. این می تواند مانیتور رایانه ای بزرگ، لپ تاپ یا دستگاه هایی با صفحه نمایش های کوچک مانند تلفن های هوشمند و تبلت ها باشد.
این نوع طراحی وب سایت نمایش عناصر مانند طرح، اندازه متن، محتوا، ناوبری، و تصاویر به صورت خودکار تنظیم می شوند تا به وسیله ای که کاربر ترجیح می دهد با آن وب سایت را ببیند مناسب باشد.
چند بار یک صفحه وب را دیده اید که فقط روی دسکتات لپ تاپ خوب بوده، اما وقتی روی گوشی تلفن همراه خود آن را دیدید عناصر آن را بهم ریخته و نا معلوم مشاهده کردید؟ اگر وبسایت شما برای هر پلتفرم و دستگاه – تلفن همراه یا غیره – بهینه سازی نشده باشد، شما در معرض خطر، خطا قرار دادن یک تجربه متداول در اینترنت و از دست دادن یک مشتری و ناامید کردن آن هستید.
طراحی سایت ریسپانسیو به شما توانایی طراحی صفحات وب را می دهد که به راحتی در همه دستگاه ها سازگار است. این به این معنی است که وب سایت شما با موفقیت در تمامی سیستم عاملها، مشتری شما را درگیر می کند. طراحی سایت ریسپانسیو، طرح بندی، اندازه متن، محتوا و ابزارهای ناوبری را برای تطبیق با اندازه و قابلیت های مختلف صفحه نمایش، تنظیم می کند. قبل از اینکه شما حتی منتشر کنید، می توانید عملکرد پیش نمایش و بهینه سازی در انواع دستگاه ها را پیش بینی کنید.
هدف طراحی سایت ریسپانسیو، داشتن یک سایت، اما با عناصر مختلف است که در هنگام مشاهده بر روی دستگاه های اندازه های مختلف متفاوت است.
بیایید یک وب سایت سنتی “استاتیک” را در نظر بگیریم. برای مثال، هنگام مشاهده روی رایانه رومیزی، وبسایت ممکن است سه ستون را نشان دهد. اما زمانی که شما همان طرح را در یک تبلت کوچکتر مشاهده میکنید، ممکن است شما را مجبور کند به صورت افقی آن را تماشا کنید، چیزی که کاربران دوست ندارند. یا عناصر ممکن است از نظر پنهان یا خراب شده باشند.
روی یک صفحه نمایش کوچک گوشی هوشمند، وب سایت ها حتی برای دیدن چالش بیشتری دارند. تصاویر بزرگ ممکن است طرح را خراب کنند. اگر گرافیک سنگین باشد، ممکن است سایت ها برای تلفن های هوشمند دیر بارگزاریی شوند.
با این حال، اگر یک سایت از طراحی سایت در کرج ریسپانسیو استفاده کند، نسخه تبلت ممکن است به صورت خودکار تنظیم شود تا فقط دو ستون نمایش داده شود. به این ترتیب، محتوای قابل خواندن و حرکت آسان است. در یک گوشی هوشمند، ممکن است محتوا به عنوان یک ستون تنها ظاهر شود، شاید به صورت عمودی انباشته شود. تصاویر به جای تغییر ساختار یا قطع شدن عکس، تغییر اندازه می دهند.
نکته این است: با طراحی سایت ریسپانسیو، وب سایت به طور خودکار براساس دستگاهی که بیننده آن را می بیند تنظیم می شود.
سایت های ریسپانسیو از طرح بندی fluid استفاده می کنند. اگر سه ستون دارید و دقیقا نمی دانید که چقدر باید برای هر کدام از آنها فضا اختصاص دهید، باید با توجه به ستون های دیگر تصمیم بگیرید که چقدر گسترده باشد. مثلا ستون ۱ باید نیمی از صفحه را در نظر بگیرد، ستون ۲ باید ۳۰٪ و ستون ۳ باید ۲۰٪ باشد.
ماوس در مقابل لمس: طراحی برای دستگاه های تلفن همراه نیز مسئله ماوس و لمس را مطرح می کند. بر روی کامپیوترهای رومیزی، کاربر به طور معمول دارای یک موس برای حرکت و انتخاب موارد است. در تلفن هوشمند یا تبلت ها، کاربر عمدتا از انگشتان دست و لمس روی صفحه استفاده می کند. ممکن است با یک موس یک گزینه را با ماوس به راحتی انتخاب کنید ولی ممکن است با انگشت روی یک نقطه کوچک روی یک صفحه این مسئله به راحتی اتفاق نیفتد. برای همین طراح وب باید “لمس” را در نظر بگیرد.
گرافیک و سرعت دانلود: همچنین موضوع گرافیک، تبلیغات و سرعت دانلود وجود دارد. در دستگاه های تلفن همراه، ممکن است عاقلانه باشد که گرافیک کمتر از نمایشگرهای دسکتاپ را نمایش دهد به طوری که یک سایت برای بارگیری بر روی یک گوشی هوشمند، کند شود. ممکن است نیاز به تبلیغات بزرگتر بجای تبلیغات کوچکتر باشد.
برنامه ها و نسخه های تلفن همراه: در گذشته، ممکن است درباره ایجاد یک برنامه برای وب سایت خود فکر کرده باشید. مثلا یک برنامه IOS یا یک برنامه Android. یا شما یک نسخه تلفن همراه به طور خاص برای BlackBerry داشته باشید. امروزه با بسیاری از دستگاه های مختلف، ساخت برنامه ها و نسخه های مختلف برای هر دستگاه و پلتفرم سخت تر شده است.
مردم بیشتر از دستگاه های تلفن همراه استفاده می کنند. مطالعات اخیر نشان داده که بیش از ۶۰ درصد افراد برای مشاهده وب سایت از گوشی و یا تبلت استفاده می کنند.
ترافیک خود را بررسی کنید و ممکن است فقط از تعداد بازدیدکنندگان از طریق دستگاههای تلفن همراه نسبت به کامپیوترها در وبسایت خود شوکه شوید(در Google Analytics شما “مخاطبان” را در سمت چپ، سپس “موبایل” را انتخاب کنید تا میزان ترافیک را از دستگاه های تلفن همراه مشاهده کنید.)
خصوصیات border در CSS به شما اجازه می دهد که style، اندازه و رنگ مرز یک عنصر را مشخص کنید.
نکته : دقت کنید که هیچ کدام از خاصیت های Border تا زمانی که خاصیت Border-style را مقداردهی نکرده باشید، تاثیری نخواهند داشت.
مقدار این خصوصیت border مشخص می کند چه نوع مرزی برای نمایش شکل آن بکار برده شود، که شامل مقادیر زیر می باشند:
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}A dotted border.
A dashed border.
A solid border.
A double border.
A groove border.
A ridge border.
A inset border.
A outset border.
A none border.
با استفاده از این خاصیت می توانید ضخامت خط مرزی را تعیین کنید. عرض خط مرزی را می توان به عنوان یک اندازه مشخص (توسط px، pt، cm، em، و غیره) یا با استفاده از یکی از سه مقدار از پیش تعیین شده: thin ، medium و thick تنظیم کرد. خاصیت border-width می تواند از یک تا چهار مقدار (برای مرز بالا(top)، مرز راست(right)، مرز پایین(bottom) و مرز چپ(left)) داشته باشد.
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}
p.five {
border-style: double;
border-width: 15px;
}
p.six {
border-style: double;
border-width: thick;
}
p.seven {
border-style: solid;
border-width: 2px 10px 4px 20px;
}Some text.
Some text.
Some text.
Some text.
Some text.
Some text.
Some text.
خاصیت border-color برای تنظیم و مقداردهی رنگ خط مرزی مورد استفاده قرار می گیرد، که می توان توسط استفاده از نام رنگ (مثلا red)، تعیین مقدار RGB (مانند rgb(255,0,0) ) و یا توسط مقدار دهی HEX (مانند #ff0000) آن را تنظیم کرد.
خاصیت border-color می تواند از یک تا چهار ارزش (برای مرز بالا(top)، مرز راست(right)، مرز پایین(bottom) و مرز چپ(left)) داشته باشد.
p.one {
border-style: solid;
border-width:3px;
border-color: red;
}
p.two {
border-style: solid;
border-width:3px;
border-color: green;
}
p.three {
border-style: solid;
border-width:3px;
border-color: red green blue yellow;
} A solid red border
A solid green border
A solid multicolor border
از مثال های بالا دیده شده است که ممکن است مرز دیگری برای هر طرف مشخص شود(برای هر طرف یک مرزی متفاوت داشت). در CSS، برای مشخص کردن هر یک از مرزها (بالا، راست، پایین و سمت چپ) نیز ویژگی هایی وجود دارد:
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}۲ different border styles.
خاصیت border-style می تواند از یک تا چهار مقدار را داشته باشد:
border-style: dotted solid double dashed;border-style: dotted solid double;border-style: dotted solid;border-style: dotted;هر چهار حاشیه با خطی معمولی تعریف می شوند.
همانطور که می توانید از مثال های بالا مشاهده کنید، در هنگام برخورد با مرزها، ویژگی های زیادی وجود دارد. به منظور کاهش اندازه ی کد (مختصر نویسی یا بهینه نوشتن کد)، می توان تمامی خاصیت های جداگانه را در یک خاصیت واحد تعریف کرد. این خاصیت را مختصر نویسی کد یا همان short-hand property می نامند.
p {
border: 5px solid red;
}شما همچنین می توانید تمام خصوصیات مرزی فرد را فقط برای یک طرف مشخص کنید:
p {
border-left: 6px solid red;
}ویژگی border-radius برای اضافه کردن مرزهای گرد به یک عنصر استفاده می شود:
p {
border: 2px solid red;
}
p {
border: 2px solid red;
border-radius: 5px;
}
p {
border: 2px solid red;
border-radius: 8px;
}
p {
border: 2px solid red;
border-radius: 12px;
}Normal border
Round border
Rounder border
Roundest border
طراحی سایت پزشکی یکی از امکانات جدید دنیا امروزی است،که مجموعه دیزاینستان با روندی کاملاحرفه ای وباالگو های برتر جهانی آن را به بهترین وجه ممکن ارائه میدهد طراحان وب این مجموعه باتمام وجود بر ارائه بهترین وب سایت تلاش میکنند طراحی سایت پزشکی یکی از نیاز های درحال حاظر است.
بخاطر گسترش مریضی در جهان ونیاز به خدمات روزافزون پزشکی با این سایت درهرتایمی میتوانیم راجب سلامت خود اطمینان پیدا کرده یا متوجه مشکلی که هست بشیم و به رفع آن بپردازیم طراحی سایت پزشکی فقط مختص به بیماران وپزشک نیست بیشتر ادم ها همواره نگران سلامتی خودهستند که اگر یک پزشک برروند عمل بدنی آنها آگاه باشد این نگرانی ازشخص گرفته میشه و از بروز خیلی از بیماری ها که اگر ما آگاهی کافی از آن میداشتیم ممکن بود هیچ وقت دچارآن نشیم جلوگیری کنیم مثل قند و…
امروزه افراد برای پیدا کردن اطلاعات درباره بیماری خود و روش های درمان و بهترین پزشکان متخصص در زمینه آن بیماری بدون شک قبل از هر چیز به اینترنت رجوع میکنند. در حال حاضر افراد برای پیدا کردن یک پزشک متخصص خوب به وب سایت های آن ها مراجعه می کند و با دیدن رزومه آن پزشک و نظرات بیماران دیگره درباره آن پزشک و عکس هایی که از بیماران و مطب او در وب سایت موجود است پزشک و متخصص مورد نظر خود را انتخاب می کنند.
در گذشته شیوه جذب بیماران با امروز متفاوت بود، در سال های پیش پزشکان از طریق تبلیغات محیطی و چاپی ومعرفی افراد و استخدام بازاریاب و هزینه های بسیار بالا برای راه های غیر اصولی به جذب بیماران می پرداختند.
بهترین و کم هزینه ترین راه برای برند سازی شخصی یک پزشک قطعا طراحی سایت پزشکی برای او می باشد و این کار به راحتی ازطریق کلمات کلیدی قرار داده شده در وب سایت مانند: بهترین متخصص زیبایی، بهترین جراح قلب،… امکان پذیر می باشد.
بنابراین فعالان حوزه درمانی اعم از پزشکان و مراکز و شرکتهای خدمات درمانی برای بهتر دیده شدن و معرفی خدمات و تخصص و حوزه فعالیتشان بدون شک باید حضوری فعال در دنیای اینترنت داشته باشند. طراحی سایت پزشکی بهترین راه برای ارتباط سریع و مستقیم بین بیمار و پزشک می باشد و در آگاهی آنها از خدمات پزشکی آن مرکز درمانی بهترین نقش را ایفا می کند.
ازاولین و مهمترین آن کمک به پزشک مورد نظر هستش به اصطلاح میتواند به عنوان دستیارپزشک باشد و راندمان کاری پزشک را بالا ببرد یک پزشک شاید در روز بتواندحداکثر ۱۰۰ الی ۲۰۰ بیمار را ویزیت کند که حداقل نصف آنها نیاز به ویزیت حضوری نداشته و اینجا است که سایت پزشکی به کمک شما می آید.
یکی دیگر از مزایای طراحی سایت در کرج پزشکی ، بذارید برایتان مثالی در این باب بزنم خیلی وقتها پیش میاید که وقتی از مطب پزشک برمیگردیم راجب نحوه چگونگی مصرف دارو دچار تردید میشید اینکه بخوایم یه رابطه نزدیکی بین پزشک و بیمار ایجادکنیم این سایت را برای رفاه حال پزشکان و بیماران تعبیه کردیم.
ازمزایای این طرح برای پزشکان تغذییه و روانپزشکان است که به نسبت از مراجعه کنندگان بیشتری دارند و بیشترشان با ویزیت به صورت آنلاین به قول معروف کارشان راه میوفتد.
پزشکان میتوانند علاوه بر بالا بردن راندمان کاری خود سرانه درآمد خود را بالا ببرند و افزایشش بدهند چون ممکن است در یک تایم مشترک پزشک یک ویزیت حضوری و چندین ویزیت انلاین داشته باشد شخص ازاطلاعات مربوط در سایت استفاده کرد و احیانا اگر نیاز به ویزیت حضوری بود میتواند به صورت انلاین نوبت گرفته و به صورت حضوری اقدام کند.
بارویکرد این امکان جدیددیگر مشکلاتی از قبیل طولانی بودن راه و زمانی که صرف رفت وآمد میکنیم را به حداقل برسانیم وهمواراش کنیم چه بسیارند اشخاصی که در مناطقی دور از مرکز کشور هستند و به علت سختی راه نمیتوانند از پزشکان ماهری که در کلان شهرها هستند استفاده کنند و حتی بالعکس چه بسیارند پزشکان ماهری که در شهرهای کوچک زندگی میکنند این سایت شمارا به تمام بیمارانی که به ترفند ماهرانه شما برای تیمار مریضی خود دارند درتمام کشور مرتبط میکند این ارتباط جهشی است نو در جامعه کنونی در جهت سهولت هرچه بیشتر وراحتی بیمار و پزشک است.
تگ فرم برای ایجاد قابلیت های تعاملی (دکمه، فیلدهای متنی، امکان آپلود فایل و…) و برای دریافت ورودی از سمت کاربر در صفحات html استفاده می شود. تگ form به تنهایی کاربردی ندارد و با خصوصیاتی مانند action و تگ های input داخل آن بکار برده می شود.
از آنجایی که اطلاعات یک فرم html پس از تکمیل شدن باید به یک فایل در سرور ارسال شود، خاصیت action برای تعیین آدرس فایل مقصد مورد استفاده قرار می گیرد.
خاصیت method شیوه ارسال اطلاعات را مشخص می کند. که به یکی از دو شکل post یا get (حالت پیش فرض) می باشد، در متد post، اطلاعات به صورت پنهانی در پس زمینه به سرور ارسال می شوند اما در متد get، اطلاعات در نوار آدرس مرورگر قابل مشاهده هستند و به صورت پارامترهایی به همراه مقادیر به سرور ارسال می شوند. متد post برای ارسال مقادیر طولانی، اطلاعات حساس کاربری، آپلود فایل و… کاربرد دارد و متد get بیشتر برای ارسال اطلاعات کوتاه ، جستجو و اطلاعاتی با حساسیت کمتر به کار می رود.
همان طور که گفته شد، تگ form به تنهایی قابلیت خاصی در اختیار کاربران قرار نمی دهد و با تگ های input ، select ،text area و .. که زیر مجموعه های این تگ می باشند کارایی پیدا می کند.
این تگ با تنظیم type های مختلف برای آن می توان انواع مختلفی از امکانات از قبیل فیلد متنی (text)، فیلد رمز عبور (password)، دکمه معمولی (button)، دکمه ارسال (submit) و … را ایجاد کرد.
<input type="button">
<input type="checkbox">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="radio">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
<input type="week">بیشترین و رایج ترین نوع مورد استفاده نوع trxt می باشد که یک فیلد تک خطی است که کاربر می تواند داخل آن اطلاعات وارد کند.
<form action="users/get.php" method="get">
<input type="text" name="firstname">
</form>از این نوع برای ایجاد فیلدهای رمزعبوراستفاده می شود. مقادیری که در این فیلد نمایش داده میشوند به صورت ستاره یا دایره نشان داده می شوند.
<form action="users/get.php" method="get">
<input type="password" name="password" />
</form>برای ایجاد دکمه های ساده به کار می رود، یک دکمه معمولی باید به همراه دستورات جاوا اسکریپت تکمیل شود در غیر این صورت به خودی خود کاربردی ندارد.
<form action="users/get.php" method="get">
<input type="button" value="دکمه" onclick="alert('دکمه در تگ فرم باید با دستورات جاوا اسکریپت تکمیل شود')" />
</form>از این نوع برای ایجاد دکمه ارسال اطلاعات فرم استفاده می شود.
<form action="users/get.php" method="get">
<input type="submit" value="ارسال" />
</form>این نوع برای ایجاد یک دکمه که با کلیک بر روی آن اطلاعات فیلدها به حالت پیش فرض خود برمی گردد بکار برده می شود.
<form action="users/get.php" method="get">
<input type="reset" value="نوشتن از نو" />
</form>از این نوع به همراه تگ input برای ایجاد چک باکس بکار برده می شود.
<form action="users/get.php" method="get">
<input type="checkbox" checked="checked" name="choose" value="1"/>
</form>برای آپلود یک فایل به سرور استفاده می شود.
<form action="users/get.php" method="get" enctype="multipart/form-data">
<input type="file" name="file-name" accept="image/gif,image/jpg,application/pdf" />
</form>برای اینکه این نوع به درستی عمل کند، باید خاصیت enctype را با مقادیر multipart/form-data به تگ form اضافه کنیم.
نکته: پارامتر اختیاری accept مشخص کننده فرمت های مجازی است که از طریق فیلد، قابل آپلود هستند، این فرمت ها بر اساس استاندارد MIME یا (Multipurpose Internet Mail Extensions) مشخص می شوند. لیست کامل از فرمت ها و معادل آنها در استاندارد MIME
برای ارسال فیلدهای مخفی به سمت سرور بکار برده می شود.
<form action="users/get.php" method="get">
<input type="hidden" name="hidden-name" value="13" />
</form>از این نوع برای ساخت دکمه های رادیویی در فرم های وب استفاده می شود.
<form action="users/get.php" method="get">
<input type="radio" name="radio-box" value="1" />
</form>از این تگ برای ایجاد یک منوی کشویی که دارای چند گزینه باشد در صفحات html استفاده می شود. برای ساختن گزینه های انتخابی از تگ زیرمجموعه آن یعنی option استفاده می شود.
<form action="users/get.php" method="get">
<select name="select-option">
<option value="0" selected="selected">انتخاب کنید</option>
<option value="1">html</option>
<option value="2">css</option>
<option value="3">java script</option>
</select>
</form>در حالت عادی در هر تگ select کاربران مجاز به ارسال تنها یک مقدار می باشند، برای اجازه ارسال چندین مقداردر این تگ، باید خاصیت multiple را به آن اضافه کنیم.
<form action="users/get.php" method="get">
<select name="select-option[]" multiple="multiple">
<option value="0" selected="selected">انتخاب کنید</option>
<option value="1">html</option>
<option value="2">css</option>
<option value="3">java script</option>
</select>
</form>از این تگ جهت ایجاد فیلدهای متنی طولانی بکار برده می شود، به عنوان مثال برای وارد کردن یادداشت، ارسال مطلب، نمایش یک متن کپی رایت و… کاربرد دارد.
<form action="users/get.php" method="get">
<textarea name="your-text" cols="50" rows="8">
</textarea>
</form>از خاصیت cols برای تعیین عرض(اندازه ستون ها) و از خاصیت rows برای تعیین ارتفاع(تعداد سطرها) استفاده می شود.
برای ایجاد برچسب های استاندارد در فرم ها از تگی با نام label استفاده می شود، label در واقع نقش معرف و برچسب را برای تگ های فرم ایفا می کند.
<form action="users/get.php" method="get">
<label for="your-text">یادداشت:</label>
<textarea name="your-text" cols="50" rows="8" id="your-text"
</textarea>
</form>برای هر فیلدی که قصد تعریف برچسب داریم، یک id تعریف کرده و با خاصیت for برچسب را به آن نسبت می دهیم.