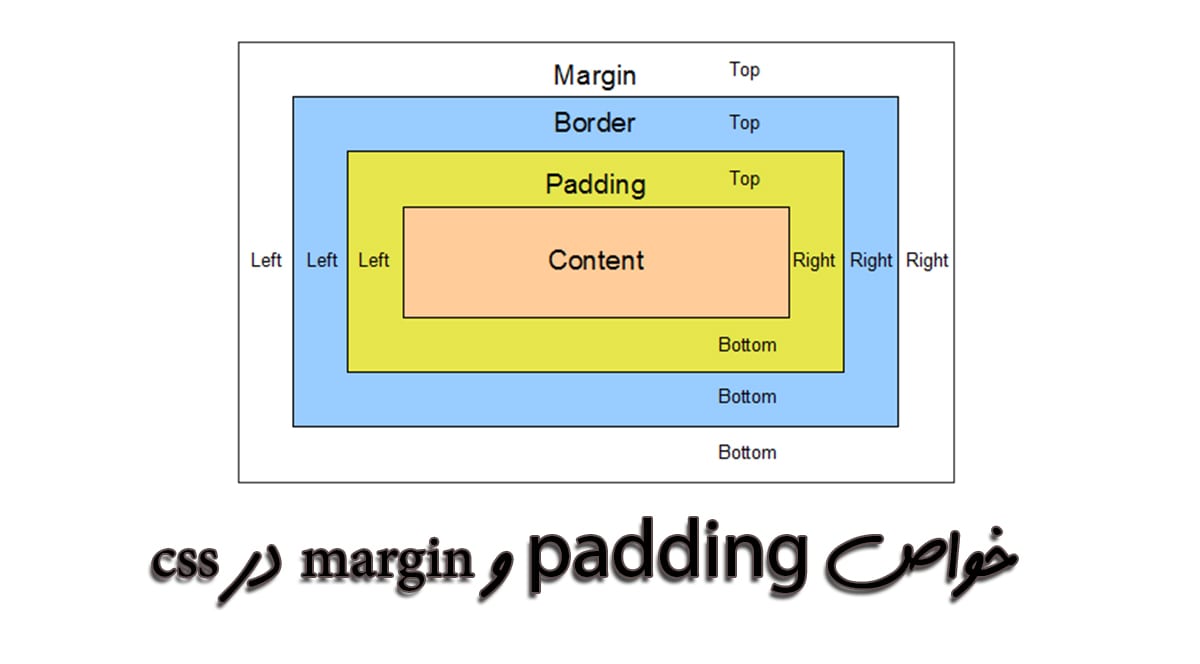
تعیین فاصله ها در حاشیه عناصر CSS Margins
خواص margin در CSS برای ایجاد فضای اطراف عناصر، خارج از هر مرز تعریف شده، استفاده می شود. با CSS، شما کنترل کامل بر روی حاشیه ها دارید. این خاصیت ها برای تنظیم حاشیه برای هر طرف یک عنصر (بالا، راست، پایین و سمت چپ) وجود دارد.
CSS دارای خصوصیات برای تعیین حاشیه برای هر طرف یک عنصر است:
- margin-top
- margin-right
- margin-left
- margin-bottom
اگر margin دارای چهار مقدار باشد (;margin: 25px 50px 75px 100px) :
- حاشیه بالای ۲۵ پیکسل است
- حاشیه راست ۵۰ پیکسل است
- حاشیه پایین ۷۵ پیکسل است
- حاشیه سمت چپ ۱۰۰ پیکسل است
<h2>The margin shorthand property - 4 values</h2>
<div style="border: 1px solid black;margin: 25px 50px 75px 100px;background-color: darkblue;">
This div element has a top margin of 25px, a right margin of 50px, a bottom margin of 75px, and a left margin of 100px.
</div>خروجی :
The margin shorthand property – 4 values
اگر margin دارای دو مقدار باشد (;margin: 25px 50px) :
- حاشیه بالا و پایین ۲۵ پیکسل است
- حاشیه راست و چپ ۵۰ پیکسل است
اگر margin دارای یک مقدار باشد (;margin: 25px) :
تمام چهار طرف حاشیه ۲۵ پیکسل است.
شما می توانید مقدار margin را auto قرار دهید که در این صورت عنصر درون ظرف خود به صورت افقی در وسط صفحه قرارمی گیرد و در واقع عنصر عرض مشخص شده را می گیرد و فضای باقیمانده به طور مساوی بین حاشیه های چپ و راست تقسیم می شود:
<h2>Use of margin:auto</h2>
<p>
You can set the margin property to auto to horizontally center the element within its container. The element will then take up the specified width, and the remaining space will be split equally between the left and right margins:
</p>
<div style="width:300px; margin: auto; border: 1px solid red;">
This div will be horizontally centered because it has margin: auto;
</div>خروجی :
Use of margin:auto
You can set the margin property to auto to horizontally center the element within its container. The element will then take up the specified width, and the remaining space will be split equally between the left and right margins:
تعیین فاصله ها در داخل مرز عناصر CSS Padding
خصوصیات CSS Padding برای ایجاد فضای اطراف محتوای عنصر، در داخل هر مرز تعریف شده، استفاده می شود. با استفاده از CSS، شما کنترل کاملی بر روی Padding دارید. خواص برای تنظیم Padding برای هر طرف یک عنصر (بالا، راست، پایین و چپ) وجود دارد.
CSS دارای خصوصیاتی برای تعیین Padding برای هر طرف یک عنصر است.
- padding-top
- padding-right
- padding-bottom
- padding-left
توجه : مقادیر منفی برای خصوصیت padding مجاز نیستند.
مثال زیر padding های مختلف را برای هر چهار طرف یک عنصر تنظیم می کند:
<h2>Using individual padding properties</h2>
<div style="border: 1px solid black; background-color: darkblue; padding-top: 50px; padding-right: 30px; padding-bottom: 50px; padding-left: 80px;">
This div element has a top padding of 50px, a right padding of 30px, a bottom padding of 50px, and a left padding of 80px.
</div>خروجی :
Using individual padding properties
برای کوتاه کردن کد، می توان تمام خواص padding را در یک ویژگی مشخص کرد. اگر خصوصیت padding دارای چهار مقدار باشد (;padding: 25px 50px 75px 100px) :
- مقدار padding بالا ۲۵ پیکسل است.
- مقدار padding راست ۵۰ پیکسل است.
- مقدار padding پایین ۷۵ پیکسل است.
- مقدار padding چپ ۱۰۰ پیکسل است.
<h2>The padding shorthand property - 4 values</h2>
<div style="border: 1px solid black; padding: 25px 50px 75px 100px; background-color: darkblue;">
This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px, and a left padding of 100px.
</div>The padding shorthand property – 4 values
اگر خصوصیت padding دارای سه مقدار باشد (;padding: 25px 50px 75px) :
- بالا ۲۵ پیکسل است
- راست و چپ ۵۰ پیکسل است
- padding پایین ۷۵ پیکسل است
اگر خصوصیت padding دارای دو مقدار باشد (;padding: 25px 50px) :
- سطوح بالا و پایین ۲۵px هستند
- مقادیر راست و چپ ۵۰ پیکسل است
اگر خصوصیت padding دارای یک مقدار باشد (;padding: 25px) :
تمام چهار طرف ۲۵ پیکسل است.
اگر یک عنصر دارای عرض مشخص شده باشد، ابعاد اضافه شده padding به آن عنصر، به عرض کل عنصر افزوده می شود. این اغلب یک نتیجه نامطلوب است.
در مثال زیر، عنصر دارای عرض ۳۰۰px می باشد. با این حال، پهنای واقعی رندر عنصر ۳۵۰px خواهد بود (۳۰۰px + 25px + 300px + 25px ) :
<h2>Padding and element width</h2>
<div style="width: 300px; background-color: green;">
This div is 300px wide.
</div>
<br>
<div style="width: 300px; padding: 25px; background-color: darkblue;">
The width of this div is 350px, even though it is defined as 300px in the CSS.
</div>خروجی :
Padding and element width
برای حفظ عرض در ۳۰۰px، بدون توجه به مقدار padding، شما می توانید از box-sizing با مقدار border-box استفاده کنید. این باعث می شود که عنصر برای حفظ عرض آن، اگر padding را افزایش دهید، فضای موجود در دسترس کاهش خواهد یافت. به عنوان مثال:
<h2>Padding and element width</h2>
<div style="width: 300px; background-color: green;">
This div is 300px wide.
</div>
<br>
<div style="width: 300px; padding: 25px; box-sizing: border-box; background-color: darktblue;">
The width of this div is 350px, even though it is defined as 300px in the CSS.
</div>خروجی :




0 کامنت