چیزهایی که راجع به نقش رنگ در طراحی سایت باید بدانیم :
آیا شما بیشترین رنگ را در طرح های خود دارید؟
موفقیت در هر قطعه از ارتباط بصری بستگی به رنگ دارد. تحقیقات در مورد تاثیر رنگ در بازاریابی به ما می گوید که به طور متوسط فقط ۹۰ ثانیه طول می کشد تا تصمیم ناخودآگاهی در مورد یک محصول گرفته شود و ۶۲ تا ۹۰ درصد از این تصمیم ها تنها بر اساس رنگ می باشد.
در نتیجه، افزایش دانش شما از تئوری رنگ و روانشناسی رنگ می تواند راه طولانی برای کمک به افزایش تبدیل، و در بسیاری از موارد می تواند قابلیت استفاده از رابط کاربری شما را بهبود ببخشد.
در هنگام تصمیم گیری رنگ در طرح های خود، برخی از عوامل ضروری است که در ذهن داشته باشید.
درک مخاطبان شما از معنای رنگ
هنگامی که بحث طراحی پیش می آید، یکی از چیزهایی که شما مطمئن هستید در مورد آن بحث می کند بحث رنگ است. چندین تلاش برای نشان دادن احساسات انسان در رابطه با رنگ انجام شده است. به طور گسترده ای، رنگ های مختلف تصورات گسترده ای را نشان می دهند:
قرمز
- مفاهیم مثبت : انرژی، اشتیاق، قدرت، گرما، هیجان
- مفاهیم منفی : خشم، تجاوز، ترس، شورش، شر
- موارد استفاده : مورد اورژانسی، تحریک اشتها، توقف سیگنال
زرد
- مفاهیم مثبت : خوشبختی، خوش بینی، گرمی، بازیگری، سرگرم کننده
- مفاهیم منفی : انتقادی، تنفر، بزدلی، بی صبری، بدبینانه، تحریک آمیز
- موارد استفاده : روح روشن، نشان دادن بازیگری، نشان دادن گرما
سبز
- مفاهیم مثبت : رشد، زندگی، طبیعی، زمین، تعادل
- مفاهیم منفی : حرص، حسادت، غرور، بی تفاوتی
- موارد استفاده : نشان دادن رشد، نشان دادن اعتبار های زیست محیطی، سیگنال رفتن
آبی
- مفاهیم مثبت : اعتماد، ثبات، آرامش، صداقت، وفاداری
- مفاهیم منفی : غم، سردی، پیش بینی پذیری، محافظه کارای
- موارد استفاده : آرامش، اعتماد به نفس، پاکیزگی را نشان دهید
سیاه
- مفاهیم مثبت : اقتدار، کنترل، قدرت، پیچیدگی، وسوسه انگیز بودن
- مفاهیم منفی : مخفی، منفی، تاریک، افسرده
- موارد استفاده : ایجاد رمز و راز، اطمینان ، اعتماد به نفس، نشان دادن پیچیدگی
در حالی که اینها مرجع بزرگی برای مفاهیم رنگ هستند، تحقیقات به ما می گوید که تصور ما از رنگ به شدت تحت تأثیر پس زمینه، فرهنگ، تجربیات و ترجیحات شخصی ما قرار دارد.
به عنوان مثال، در چین، زرد مترادف با نشریات پورنوگرافی شده است ، در حالی که صفحه اصلی Mailchimp زرد به معنی زیبایی، شادی، خوش بینی و گرما را نشان می دهد، ممکن است این میمون های پرمحتوا کمی غیر منتظره در جهان پرجمعیت جهان تفسیر شود.
هنگامی که شما می دانید که مخاطبان سایت را چه کسانی تشکیل می دهند تاثیر رنگ مورد استفاده شما را در ذهن آنها را حتما بایستی در نظر بگیرید تا اطمینان حاصل شود که پیام های اشتباهی را به کاربران ارسال نمی کنید با فرض اینکه هر کس به همان شیوه واکنش نشان می دهد.
قانون ۶۰-۳۰-۱۰
به طور سنتی برای طراحی داخلی مورد استفاده قرار می گیرد، اتخاذ این فرمول در سه رنگ باعث تعادل و هماهنگی در رابط شما خواهد شد. اگر در طرح ۶۰ درصد را به رنگ اصلی و اولیه خود، رنگ ثانویه شما ۳۰ درصد و رنگ تاکیدی شما ۱۰ درصد باشد، کاربران می توانند بین نقاط کانونی رابط شما بدون اینکه از طریق پالت بیش از حد غرق شوند، به راحتی درک کنند.
درک اینکه دید برخی از بخش های مخاطبان شما به رنگ انتخابی شما نسبت به دیگران متفاوت است، باید به عنوان یک یادآوری باشد، که رنگ توانایی کار برای هر دو مورد به نفع شما و علیه شما دارد.
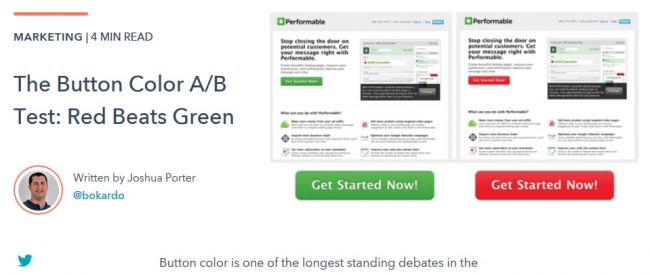
در یک آزمایش با عنوان The Button Color A / B Test: Red Beats Green ، جاشوا پورتر یک دکمه سبز و یک دکمه قرمز را در برابر یک دیگر در یک صفحه فرود(landing page) آزموده است تا ببیند افراد بیشتر برای ثبت نام روی کدام یک کلیک می کنند. با توجه به معانی ذکر شده برای هر رنگ، می توان پیش بینی کرد که سبز می تواند عملکرد بهتری داشته باشد، اما ۲۱ درصد بیشتر افراد روی دکمه قرمز کلیک می کنند. ما می توانیم فرض کنیم که این امر به دلیل ماهیت رنگ قرمز که بیشتر یه چشم می آید مورد توجه است یا شاید به خاطر اینکه قرمز بیشتر با ویژگی های سبز موجود در رابط کاربری مقایسه می شود.

با این حال وقتی شما به آن نگاه می کنید، ما باید در نظر داشته باشیم که هر چند رنگ ها معنی را نشان می دهند، اما همیشه استفاده از آن ها در زمینه طرح صفحه شما ارزشمند است. این امر اطمینان حاصل خواهد کرد که رنگ به نفع شما کار می کند، نه به ضرر نرخ تبدیل شما.
تقویت پیام خود را با رنگ
برای جلوگیری از تضعیف پیام برند شما، رنگ ها را برای رابط کاربری خود انتخاب کنید که مقادیر یا گزاره های آن را تقویت کند. آسان است که به دام انتخاب رنگ چشم نواز و شگفت انگیز بیفتیم، اما انتخاب های عملکردی در دراز مدت ممکن است بهتر باشد.
با بازی با مقادیر CSS صفحه اصلی، ما می توانیم رنگ پس زمینه اولیه زیبایی را ایجاد کنیم(ایجاد یک صفحه وب جوان و پر انرژی).
رنگ و قابلیت دسترسی
تقریبا یک نفر از ۱۲ مرد و یک نفر از ۲۰۰ زن تحت تاثیر کوررنگی قرار دارند. این، با این اوصاف این یک واقعیت است که کاربرانی که دارای دید ضعیف هستند با صفحات رنگی ارتباط برقرار نکنند، به این معنی است که ما باید توجه داشته باشیم که رنگ به تنهایی همیشه ابزار مناسب برای انتقال معنایی در رابطه ای ما نیست.
طراحی سایت در کرج را با حرفه ای ترین و استاندارد ترین وب سایت ها از لحاظ طراحی و سئو با مناسب ترین قیمت با ما تجربه کنید.




0 کامنت