طرح بندی وب سایت در فتوشاپ – طراحی یک طرح وب سایت بیشتر از تنظیم تصاویر رنگی و پر کردن برخی از متن ها در فریم های متن است. این رویکردی است که حجم معاملات کسب و کار شما را به خود جلب می کند. رنگ و گرافیک وب سایت طبیعت کسب و کار را تعریف می کند، در حالی که کیفیت طراحی و جریان ناوبری آسان وب سایت باید کاربر را با سازمان مرتبط سازد و او را به یک مشتری بالقوه تبدیل کند.
طراحی وب سایت خوب و قابل دسترس برای هر طراحی وب سایت ضروری است . این آموزش در نظر گرفته شده است تا شما را از طریق فرایند ایجاد یک وب سایت ساده را از ابتدا مشاهده کنید. در طول فرایند، این آموزش به شما در کسب دانش بیشتر در مورد طراحی وب کمک خواهد کرد .

قبل از طراحی طرح وب سایت، نیازهای خود را بنویسید
قبل از اینکه شما شروع به طراحی یک طرح بندی وب کنید، باید بدانید که چگونه وب سایت شما چه چیزهایی را شامل می شود و چه موضوعاتی را شامل می شود. مهم است که لیستی از عناصر طرح بندی وب سایت مورد نیاز مشتری خود را در وب سایت خود ایجاد کنید. علاوه بر این، کیفیت یک طراح خوب، آماده ساختن کل وب سایت قبل از شروع کار بر روی قالب نهایی است.
در این آموزش، قبل از شروع طرح اولیه قالب، یک نسخه مدلسازی ایجاد خواهیم کرد. من از سایه های خاکستری استفاده می کنم که امکان شناسایی بلوک مدل را دارند.
canvas (بوم)
سالها قبل در حالی که سیستم عامل بسیار محدود بود و دستگاههای محدودی برای دسترسی به وب سایت ها وجود داشت، ابعاد صفحه به یک یا دو اندازه ثابت بودند. امروز سناریو کاملا متفاوت است، کاربران نهایی دسترسی به سایت ها را بر روی دسکتاپ از اندازه های مختلف، تلفن های همراه، iPad ها و تبلت ها دارند. در این موقعیت متنوع، هیچ شکی نیست که شما می توانید صفحه وب خود را به یک اندازه خاص ثابت کنید. اما برخی از استانداردهای مورد استفاده برای هر دستگاه وجود دارد. شما به آرامی اندازه دلخواه خود را پیدا خواهید کرد یا مشتری شما ممکن است یک وب سایت را برای تقلید از اندازه ها به شما معرفی کند.
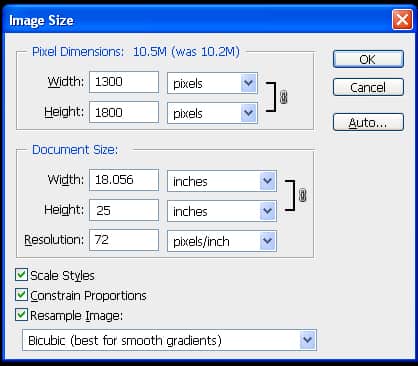
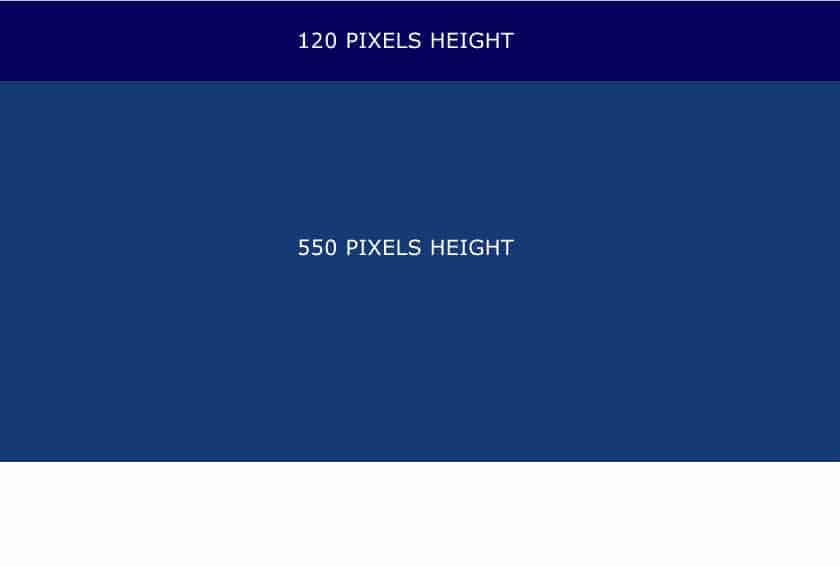
در این مورد، ما در مورد ابعاد زیر کار می کنیم. نگران نباشید چون ارتفاع در طول زمان تغییر می کند. محتوای بیشتری که به وب سایت شما افزوده می شود، ارتفاع را بیشترخواهد کرد.
به خاطر داشته باشید که معمولا صفحه پایین صفحه به طور عمودی حرکت می کند، بنابراین شما نمی توانید به یک صفحه خاص برای صفحه وب خود برسید. اما لازم نیست که به صورت افقی حرکت کنید. بنابراین، عرض خود را به عنوان استانداردها لحاظ کنید.
برای وب، رزولوشن به ۷۲ محدود شده است. فقط تعداد محدودی از دستگاه ها مثل iPad ها بیشتر از ای هستند ولی حالت استاندارد همان ۷۲ می باشد.

فایل ها را با استفاده از دستور Ctrl + A انتخاب کنید و راهنماها را به طور مساوی در قالب ایجاد کنید. یک وب سایت باید منظم با هر عنصر مرتب به هم متصل به یکدیگر سازماندهی شود. و دستورالعمل های طرح بندی وب سایت به شما کمک می کند تا به آسانی آن را بدست آورید.
قالب خود را آماده کنید
قرار دادن فایل mockup در قالب اصلی شما به شما کمک می کند تا صرفه جویی در وقت زیادی را صرف کنید. فتوشاپ تنها به شما در طراحی فریم ها کمک می کند. تکمیل عناصر طراحی با جزئیات، تطبیق و ترتیب نوع، زمان بیشتری را صرف طراحی رسم وب سایت می کند.
طرح رنگ و سایر گزینه ها
چیزی که بعد از آماده شدن چارچوب شما آماده است این است که یک طرح رنگی را انتخاب کنید. اما بهتر است قبل از شروع کار روی طراحی، رنگ خود را آماده کنید.
قبل از شروع طراحی، موارد مورد نیاز خود را آماده کنید. همه چیز از جمله آیکون ها، لوگو ، تصاویر و انتخاب رنگ باید قبل از شروع کار آماده شود. سازماندهی و برنامه ریزی کارهای شما زمان بیشتری را ذخیره می کند و در طراحی بدون انسداد بین آنها تمرکز می کند.
انتخاب رنگ ها می تواند انتخاب طراح باشد در صورتی که این یک شرکت جدید است و هویت سازمانی ندارد. در برخی موارد، مشتریان ایده ای را درباره سایه هایی که می خواهند، لوگو یا پس زمینه باید داشته باشند، ارائه می دهند.
وب سایت های متعددی وجود دارد که می تواند به شما در انتخاب میلیون ها طرح رنگ از آرشیو کمک کند. برای لذت بردن از انتخاب گسترده ای از ترکیب رنگ، از وب سایت های زیر استفاده کنید.
در اینجا من چند سایه آبی را برای استفاده از وب سایت انتخاب کردم. کل وب سایت در طرح رنگ زیر برنامه ریزی شده است. فراموش نکنید که سه یا چهار ترکیب رنگ مختلف را انتخاب کنید. هنگامی که مشتری یک طرح رنگی را نهایی می کند، مقادیر سایه را ذخیره و اطمینان حاصل کنید که رنگ ها در هر عمودی سازمان نقش حیاتی دارند(به خصوص در هویت سازمانی)

فرایند طراحی
راه های زیادی برای انجام طراحی شما وجود دارد. هیچ قانون سخت افزاری و سریع وب سایت برای تعیین یا پیگیری فرآیند طراحی وجود ندارد، بیشتر این فرایند های طراحی برای راحتی طراح است.
بعضی از طراحان می خواهند کل بلوک ها و فریم ها را بسازند و شروع به کار در جزئیات در مرحله دوم و به دنبال آن نوع و در نهایت هم ترازی و تنظیمات باشند. بعضی ها، یک بخش از یک صفحه را به پایان می رسانند و سپس سراغ بخش بعدی میروند. ما سبک دوم را دنبال می کنیم.
ما وب سایت را در مراحل زیر به پایان خواهیم رساند:
- – هدر و اسلایدر
- – چرا ما؟
- – خدمات
- – فرم
- – اخبار
- – پاورقی

قاعده کلی برای تعیین ابعاد سرصفحه یا بنر شما به خلاقیت شما منتهی می شود. با توجه به آخرین روند، وب سایت ها با یک تصویر بزرگ که تمام صفحه کامپیوتر شما را پوشش می دهد ظاهر می شود.

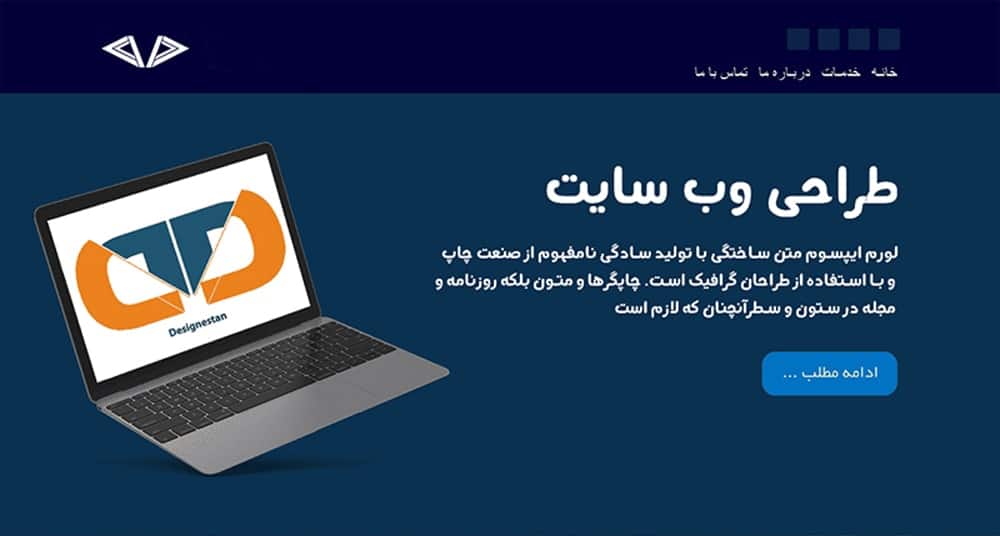
بعد از انتخاب رنگ بعد، ما شروع به وارد کردن لوگو و قرار دادن آن در گوشه بالا سمت چپ هدر می کنیم. شما همچنین می توانید شکل های بردار طرح بندی وب سایت را در گوشه سمت راست بالا مشاهده کنید، که برای اشتراک گذاری لینک های رسانه های اجتماعی مورد استفاده قرار می گیرد .
سپس برای قسمت اسلایدر با ابزار rectangle tool یک shape مستطیلی رسم کرده و درون آن یک تصویر دلخواه برای عکس اسلایدر و یک متن برای هدر و یک متن دیگر نیز برای توضیحات آن و همچنین یک دکمه برای ادامه مطلب قرار می دهیم.
یک تصویر مناسب برای کسب و کار را انتخاب کنید. میلیون ها تصویر در وب وجود دارد و طول می کشد تا تصویری را که مطابق نیاز شما است پیدا کنید.
در مورد مثال ما، من یک تصویر با کیفیت بالا پیدا کردم که فکر میکنم برای وب سایت من مناسب خواهد بود. من موضوع کسب و کار برای وب سایت ندارم، بنابراین می توانم هر تصویری را انتخاب کنم.
برای قسمت چرا ما؟ یک تیتر و یک متن را می نویسیم که به بهترین نحو بتواند موضوعیت سایت و یا کسب و کار ما را به بهترین شکل توصیف کند قرار می دهیم.
گام بعدی طراحی بخش خدمات وب سایت است. من یک ستاره فلزی در سایه های خاکستری برای نمایش خدمات مختلف شرکت طراحی کردم. هدف از استفاده از نماد ستاره خدمات ۵ ستاره است.
هماهنگی درون نوع و اشیا با استفاده از فضای سفید و شکاف های برابر بین عناصر طراحی به دست می آید. من از بسیاری از دستورالعمل های طرح بندی وب استفاده می کنم تا ببینیم که تمام اشیاء در فریم بایستی فاصله های مناسب را حفظ کنند که مقدار مناسبی از فضای سفید را به وجود آورند.
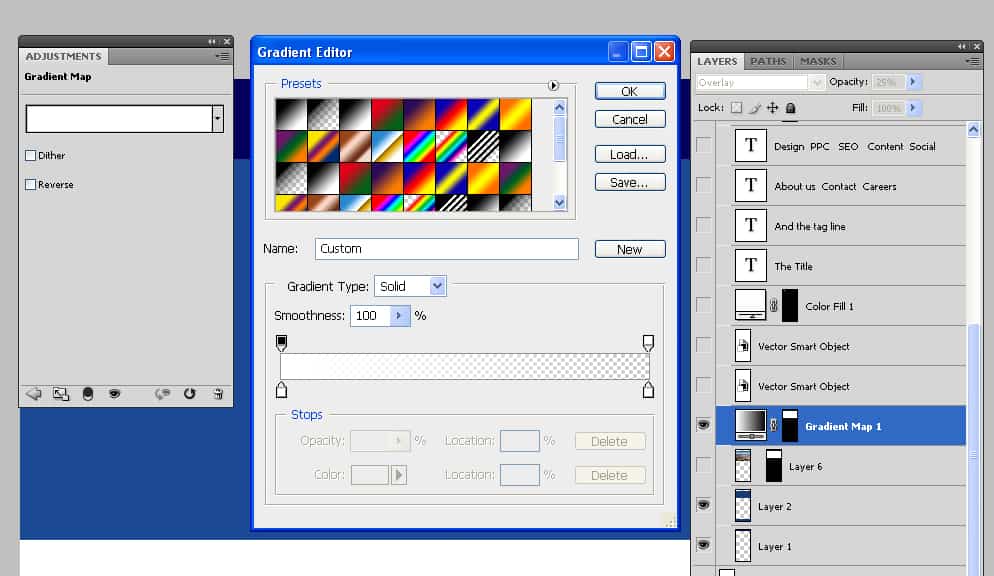
گام بعدی طراحی ما ایجاد بخش فرم است. در این مورد، من مخالف روش استفاده شده در طراحی بنر هستم. ما لایه تصویر را زیر لایه رنگ جامد قرار داده و لایه گرادیانت را در بالای دو لایه قرار می دهیم تا به یک نگاه بهتر برسیم. در حین قرار دادن عکس های بزرگ، بازی با حالت های ترکیب همیشه ضروری است.
انتخاب تصاویر برای این سایت دارای هیچ موضوع خاص مربوط به آن نیست. من فکر می کنم این تصویر به سایت کمک می کند.
سطح بعدی ما شامل دو فرمت متن ساده می شود. این شباهت به سطح دوم صفحه وب است و من از دو جعبه شبیه به بالای صفحه استفاده کردم. حفظ هماهنگی در هم ترازی راه خوبی برای استفاده از فضای سفید است.
همانطور که به قسمت نهایی صفحه رسیدیم، وقت آن است که دوباره ابعاد پاورقی را بررسی کنیم. طراح باید در مورد ارتفاع پایه بر اساس لینک هایی که باید از آن استفاده کند، برنامه ریزی کند.
پیوندها و تصاویر را بر حسب نیاز خود قرار دهید.




0 کامنت